
안드로이드 코틀린 : AlertDialog 기본, 목록, 체크박스 목록, 라디오 버튼 목록, 입력(Edit Text) 사용법
안드로이드 코틀린 언어를 사용하여 AlertDialog를 활용한 기본 사용 방법, 목록 선택 하는 방법 및 입력 창(EditText View)를 사용하는 법
을 정리하였습니다.
AlertDialog 기본 사용법
AlertDialog 을 생성하기 위한 기본적인 코드는 아래와 같습니다. AlertDialog.Builder를 사용해 builder 객체를 만든 후 setTitle, setMessage 등과 같은 옵션을 적용 후에 최종적으로 .show() 메서드로 알림창을 보여줄 수 있습니다. setPositiveButton과 같은 버튼은 클릭 후 발생하는 이벤트를 처리하는 리스너를 바로 등록 할 수 있습니다.
val builder = AlertDialog.Builder(this)
builder.setTitle("Title")
builder.setMessage("Message")
builder.setPositiveButton("Positive") { dialogInterface: DialogInterface, i: Int ->
toast("Positive")
}
builder.setNegativeButton("Negative") { dialogInterface: DialogInterface, i: Int ->
toast("Negative")
}
builder.setNeutralButton("Neutral") { dialogInterface: DialogInterface, i: Int ->
toast("Neutral")
}
builder.show()위의 코드를 실행하면 아래와 같이 팝업 알림 창이 생성됩니다.

코틀린 언어적인 특정을 이용해서 동일하게 동작하지만 아래와 같이 동일한 동작을 하는 코드 형태로도 작성 할 수 있습니다. 적용 환경에 따라 더욱 다양하고 가독성 좋게 작성하는 방법들이 있습니다.
package com.blacklog.alertdialogtest
import android.content.DialogInterface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AlertDialog
import com.blacklog.alertdialogtest.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
lateinit var binding : ActivityMainBinding
val positiveButtonClick = { dialogInterface: DialogInterface, i: Int ->
toast("Positive")
}
val negativeButtonClick = { dialogInterface: DialogInterface, i: Int ->
toast("Negative")
}
val neutralButtonClick = { dialogInterface: DialogInterface, i: Int ->
toast("Neutral")
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btnBasicAlertDialog.setOnClickListener {
val builder = AlertDialog.Builder(this)
.setTitle("Title")
.setMessage("Message")
.setPositiveButton("Positive",positiveButtonClick)
.setNegativeButton("Negative", negativeButtonClick)
.setNeutralButton("Neutral", neutralButtonClick)
.show()
}
}
fun toast(message:String){
Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
}
}
프로젝트 생성 및 환경설정
AlertDialog 기본 사용법에 대해 알아 보았고, AlertDialog 을 사용하여 목록 선택 및 입력을 받는 방법에 대해 정리합니다.
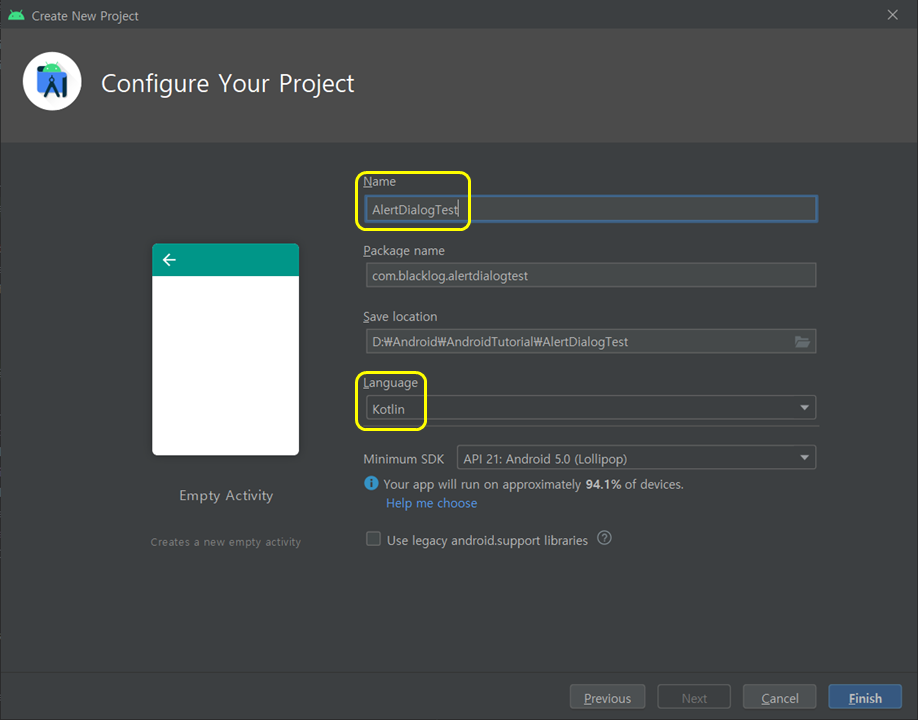
프로젝트 생성
아래 그림과 같이 프로젝트를 생성합니다.
- 프로젝트명 : AlertDialogTest
- 사용언어 코틀린 : Kotlin

이 포스트의 안드로이드 앱 개발환경은 Android Studio와 Kotlin언어를 사용합니다.
- Android Studio 4.1.2
- Kotlin Version 1.4.31
ViewBinding 설정
build.gradle(Module) 파일에 아래의 코드를 추가합니다.
android {
viewBinding {
enabled = true
}
}ViewBinding 은 레이아웃의 View의 Id를 코드에서 직접 할 수 있도록 해주는 도구입니다. View Binding과 관련된 설명은 아래의 링크를 참조해주세요.
안드로이드 View Binding 사용하기 - kotlin-android-extensions 지원 중단
안드로이드 View Binding 방법 정리 안드로이드 코드에서 레이아웃 View에 접근하기 위해 사용된 kotlin-android-extensions 의 지원이 중단예정으로, 이를 대체하여 사용 할 수 있는 ViewBinding 사용법에 대해
juahnpop.tistory.com
레이아웃 작성
activity_main.xml 코드 작성
레이아웃 파일 activity_main.xml 파일에서 아래와 같이 코드를 작성합니다. 기존 코드에서 TextView 요소를 삭제 후 아래와 같이 코드를 추가합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:id="@+id/btnBasicAlertDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="Basic AlertDialog"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btnItemAlertDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="List AlertDialog"
android:textAllCaps="false"
app:layout_constraintTop_toBottomOf="@+id/btnBasicAlertDialog"
tools:layout_editor_absoluteX="8dp" />
<Button
android:id="@+id/btnRadioAlertDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_marginTop="320dp"
android:text="Radio AlertDialog"
android:textAllCaps="false"
app:layout_constraintTop_toBottomOf="@+id/btnItemAlertDialog"
tools:layout_editor_absoluteX="8dp" />
<Button
android:id="@+id/btnCheckBoxAlertDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_marginTop="320dp"
android:text="CheckBox AlertDialog"
android:textAllCaps="false"
app:layout_constraintTop_toBottomOf="@+id/btnRadioAlertDialog"
tools:layout_editor_absoluteX="8dp" />
<Button
android:id="@+id/btnEditTextAlertDialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:layout_marginTop="320dp"
android:text="EditText AlertDialog"
android:textAllCaps="false"
app:layout_constraintTop_toBottomOf="@+id/btnCheckBoxAlertDialog"
tools:layout_editor_absoluteX="8dp" />
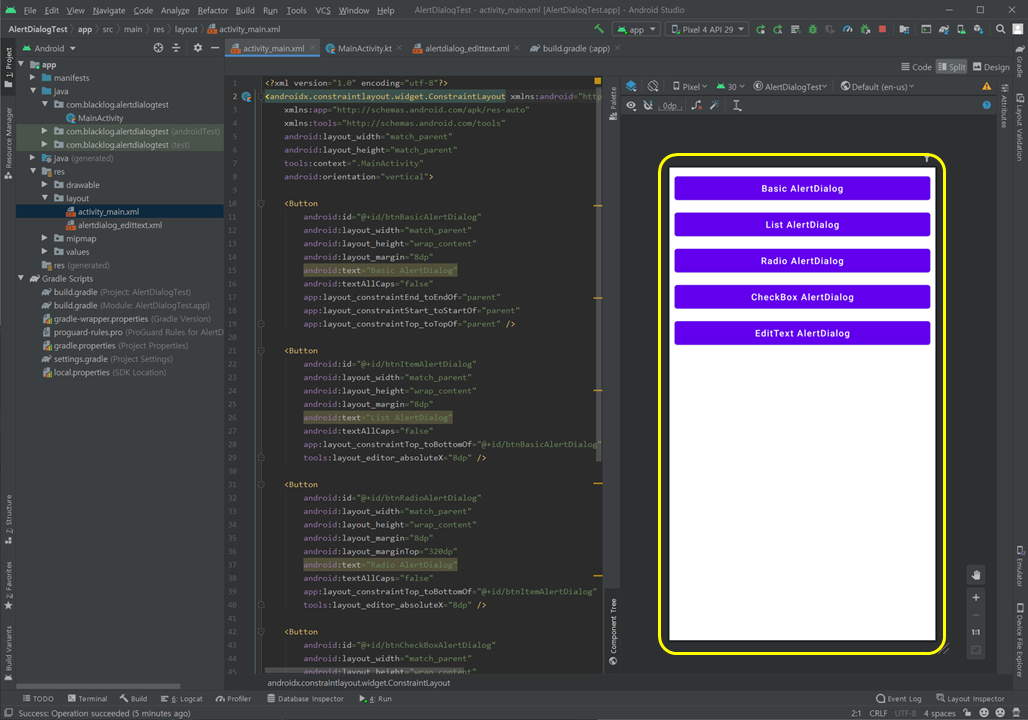
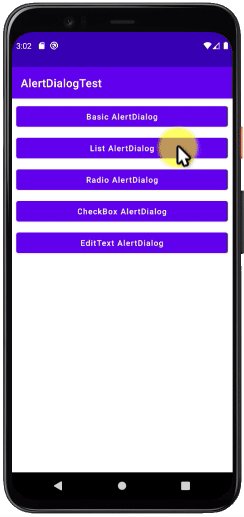
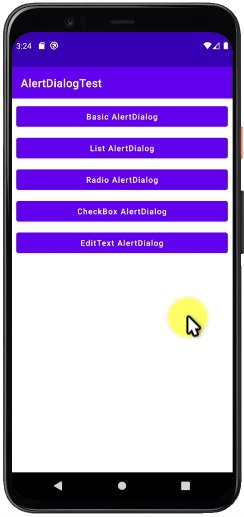
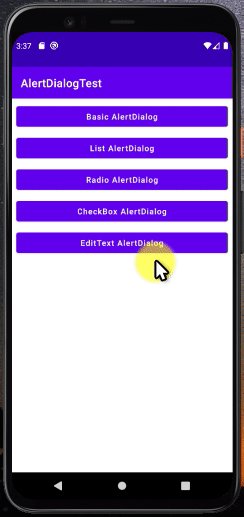
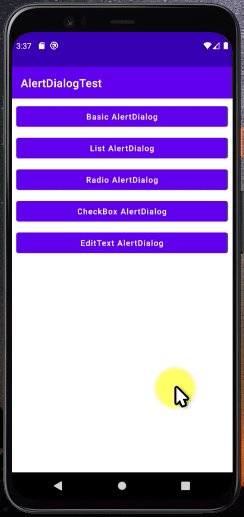
</androidx.constraintlayout.widget.ConstraintLayout>위의 코드는 아래 그림과 같이 5개의 버튼을 나란히 생성합니다. 버튼을 누르면 해당 AlertDialog를 실행할 예정입니다.

코틀린 코드 작성 : MainActivity.kt
기본형
MainActivity.kt의 코드는 아래와 같이 작성합니다. 앞서 위에서 설명한 기본 적인 코드와 동일 합니다. binding.btnBasicAlertDialog.setOnClickListener{} 의 코드가 알림창을 생성하고 호출하는 코드입니다.
package com.blacklog.alertdialogtest
import android.content.DialogInterface
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import androidx.appcompat.app.AlertDialog
import com.blacklog.alertdialogtest.databinding.ActivityMainBinding
import com.blacklog.alertdialogtest.databinding.AlertdialogEdittextBinding
class MainActivity : AppCompatActivity() {
lateinit var binding : ActivityMainBinding
val positiveButtonClick = { dialogInterface: DialogInterface, i: Int ->
toast("Positive")
}
val negativeButtonClick = { dialogInterface: DialogInterface, i: Int ->
toast("Negative")
}
val neutralButtonClick = { dialogInterface: DialogInterface, i: Int ->
toast("Neutral")
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btnBasicAlertDialog.setOnClickListener {
val builder = AlertDialog.Builder(this)
.setTitle("Title")
.setMessage("Message")
.setPositiveButton("Positive", positiveButtonClick)
.setNegativeButton("Negative", negativeButtonClick)
.setNeutralButton("Neutral", neutralButtonClick)
.show()
}
}
fun toast(message:String){
Toast.makeText(this, message, Toast.LENGTH_SHORT).show()
}
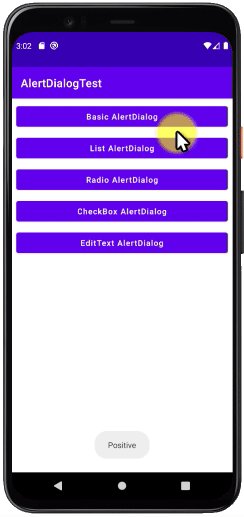
}위 코드를 실행하면 아래와 같이 Basic AlertDialog 버튼을 누르면 기본적인 알림창이 표시됩니다. 버튼을 눌렀을 때 발생하는 이벤트는 각각 positiveButtonClick, negativeButtonClick, neutralButtonClick에 정의되어 있습니다.

Item 선택 목록형
위 코드의 onCreate 함수안에 아래의 추가 버튼 리스너 코드를 작성합니다. Item 선택 목록형 알림창을 만들기 위해 아이템 리스트 배열을 생성하고, setItems() 메서드를 사용하여 리스트를 추가하고, 아이템 선택시 발생하는 이벤트 리스너 코드를 등록합니다.
binding.btnItemAlertDialog.setOnClickListener{
val items = arrayOf("Apple", "Orange", "Mango", "Lemon")
val builder = AlertDialog.Builder(this)
.setTitle("Select Item")
.setItems(items) { dialog, which ->
toast("${items[which]} is Selected")
}
.show()
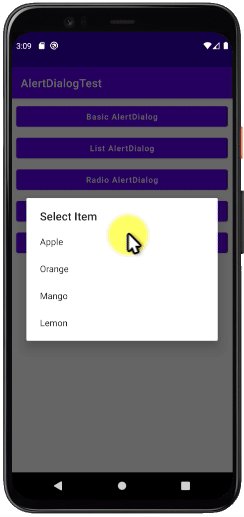
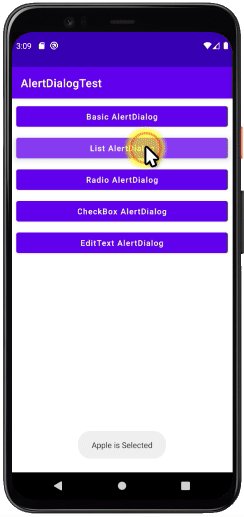
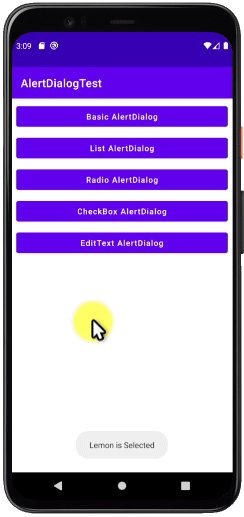
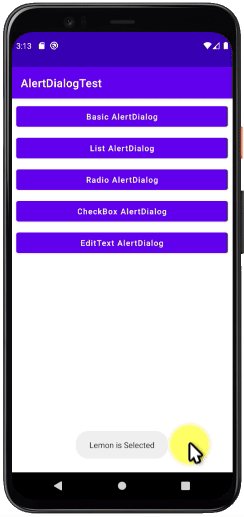
}위 코드를 작성하면 List AlertDialog 버튼을 눌렀을 때 아래와 같이 목록 선택형 알림창이 실행됩니다.

라디오 버튼 목록형
라디오 버튼도 위의 목록 선택형과 동일하게 목록 중에서 하나를 선택 할 수 있는 UI입니다. setItems() 메서드로 구현된 목록형은 아이템 선택시 알림창이 바로 사라지지만, 아래 코드와 같이 setSingleChoiceItems() 메서드로 구현된 라디오 버튼 타입은 목록 선택 수정이 가능합니다. 아래 코드에서 setSingleChoiceItems() 의 두번째 인자는 디폴트로 선택될 배열의 인덱스 번호를 설정합니다. 기본설정으로 아무 것도 선택하지 않고 싶은 경우 -1 을 입력합니다.
binding.btnRadioAlertDialog.setOnClickListener{
val items = arrayOf("Apple", "Orange", "Mango", "Lemon")
var selectedItem: String? = null
val builder = AlertDialog.Builder(this)
.setTitle("Select Item")
.setSingleChoiceItems(items, -1) { dialog, which ->
selectedItem = items[which]
}
.setPositiveButton("OK") { dialog, which ->
toast("${selectedItem.toString()} is Selected")
}
.show()
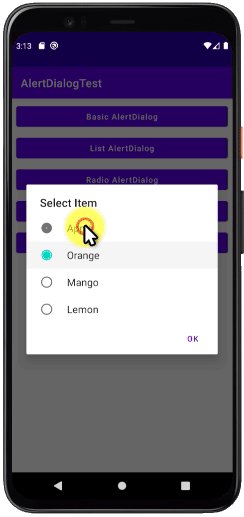
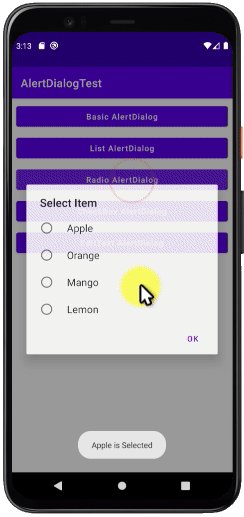
}위 코드를 실행하면 Radio AlertDialog 버튼을 눌렀을 때 아래와 같이 알림창이 나타납니다.

체크 박스 목록형(다중 선택)
체크 박스형태의 목록은 1개 이상의 다중 선택이 가능한 형태 입니다. 다중 선택 가능한 목록 생성을 위한 setMultiChoiceItems() 메서드의 인자는 목록 배열, 기본 선택 옵션(배열의 인덱스)를 사용합니다. setMultiChoiceItems() 의 리스너 코드는 체크 박스 다이얼로그를 터치 하는 경우 실행됩니다. 체크박스는 선택 및 취소가 되기 때문에 클릭(또는 터치) 결과가 선택되었는지, 취소되었는지를 판단 후 선택된 항목을 저장하는 배열(selectedItemIndex)에 추가를 할지, 삭제를 할지 코드 처리가 필요합니다.
binding.btnCheckBoxAlertDialog.setOnClickListener {
val items = arrayOf("Apple", "Orange", "Mango", "Lemon")
val selectedItemIndex = ArrayList<Int>()
val builder = AlertDialog.Builder(this)
.setTitle("Select Items")
.setMultiChoiceItems(items, null){ dialogInterface: DialogInterface, i: Int, b: Boolean ->
if(b){
selectedItemIndex.add(i)
} else if(selectedItemIndex.contains(i)){
selectedItemIndex.remove(i)
}
}
.setPositiveButton("OK") { dialogInterface: DialogInterface, i: Int ->
val selected = ArrayList<String>()
for(j in selectedItemIndex) {
selected.add(items[j])
}
toast("Selected Itmes : $selected")
}
.show()
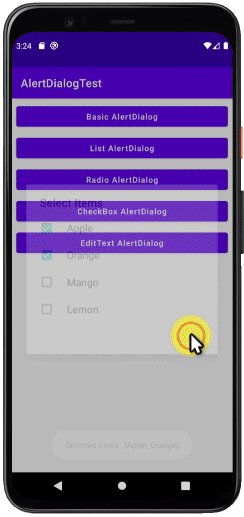
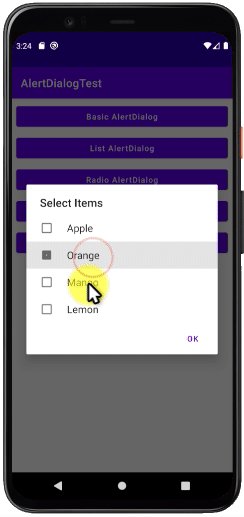
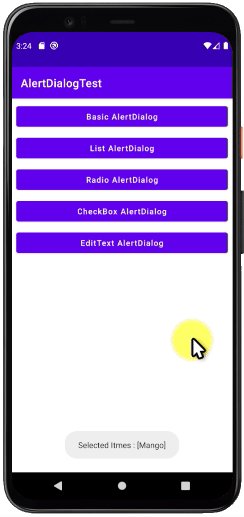
}위 코드를 실행하면 CheckBox AlertDialog 버튼을 눌렀을 때 아래와 같이 알림창이 실행됩니다.

EditText 로 입력 받기
AlertDialog 클래스내에서 EditText 로 문자열을 입력 받는 기능은 없습니다. 문자열 입력을 받기 위해 EditText 레이아웃을 생성하고, AlertDialog 내부에 해당 레이아웃을 표시하는 방법을 사용합니다. 이 방법을 응용하면 다양한 UI를 AlertDialog에 삽입할 수 있습니다.
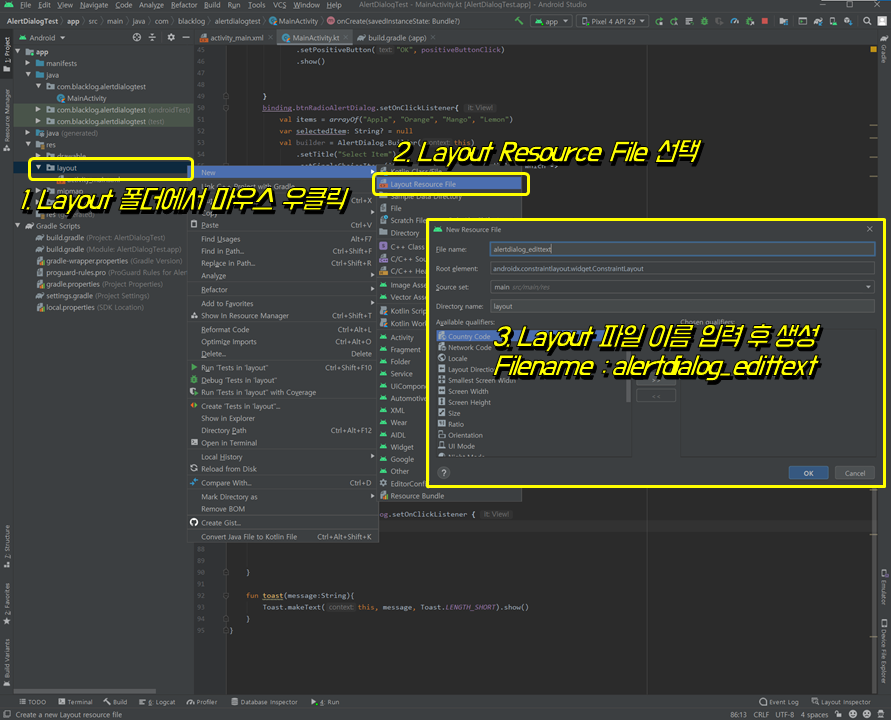
우선 EditText 를 포함하는 레이아웃 파일을 생성합니다. File name 과 Root element는 편한대로 설정하면 됩니다.

생성된 레이아웃 alertdialog_edittext 파일에 아래와 같이 코드를 작성합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="22dp"
android:layout_marginEnd="22dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.kt 에서 아래와 같이 버튼 리스너 코드를 추가합니다.
binding.btnEditTextAlertDialog.setOnClickListener {
val builder = AlertDialog.Builder(this)
val builderItem = AlertdialogEdittextBinding.inflate(layoutInflater)
val editText = builderItem.editText
with(builder){
setTitle("Input Name")
setMessage("이름을 입력 하세요")
setView(builderItem.root)
setPositiveButton("OK"){ dialogInterface: DialogInterface, i: Int ->
if(editText.text != null) toast("입력된 이름 : ${editText.text}")
}
show()
}
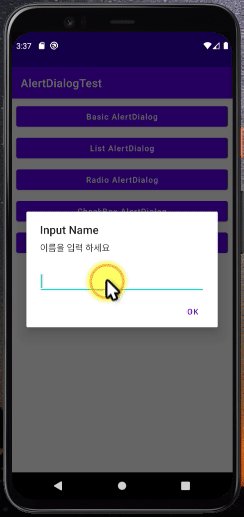
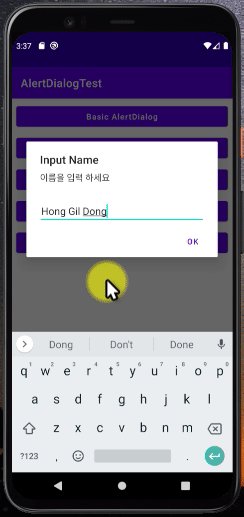
}위 코드를 입력하면 EditText AlertDialog 버튼 선택 후 아래와 같은 알림창이 실행됩니다.

끝까지 읽어 주셔서 감사합니다.
'Programming > Android App(Kotlin)' 카테고리의 다른 글
| 안드로이드 코틀린 : Intent 명시적 호출 방법 정리 (0) | 2021.03.25 |
|---|---|
| 안드로이드 코틀린 : 앱 디렉토리 폴더 생성, 탐색, 삭제 (0) | 2021.03.24 |
| 안드로이드 코틀린 : 토스트(Toast) 팝업 메세지 사용법 및 전역 함수로 사용법 (2) | 2021.03.19 |
| 안드로이드 저장소 정리 : 앱 전용 디렉토리? 내부 저장소? 외부 저장소? 공용저장소 (0) | 2021.03.17 |
| 안드로이드 코틀린 : 런타임 권한(위험 권한) 요청 코드 작성 방법 - 카메라 및 외부 저장소 권한 사용 예시 (1) | 2021.03.16 |
