
Android Kotlin : Spinner 로 목록 만들기 및 기타 설정 방법
Spinner의 기본적인 사용법 예제와 기타(리소스데이터 사용, 다이얼로그 스타일 사용, 커스텀 뷰)사용 방법
에 대해 소개합니다.
Spinner
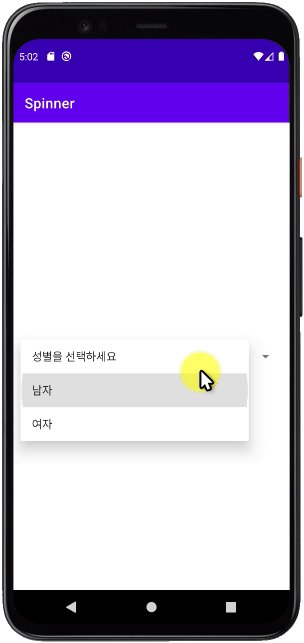
Spinner는 기본적으로 아래 그림과 같이 DropDown 형태의 목록을 보여주고, 선택 할 수 있는 View입니다.

용어
- Spinner : 드롭다운 형태의 목록 선택 View
- Spinner.Adapter : 목록에 저장할 데이터와, 레이아웃을 연결
- ArrayAdapter : 선택 항목을 배열에서 가져옴
- CursorAdapter : 선택 항목을 DB 쿼리로 불러올 경우
- AdapterView.OnItemSelectedListener : 스피터 이벤트 처리를 위한 인터페이스
Spinner로 목록 만들어 보기
프로젝트 생성 및 환경 설정
아래 그림과 같이 프로젝트를 생성합니다.
- 프로젝트명 : Spinner
- 사용언어 : Kotlin
※ 이포스트에서 사용한 개발 환경은 아래와 같습니다.
- Android Studio 4.1.2
- Kotlin Version 1.4.31
ViewBinding 설정
App > Gradle Scripts > build.gradle 에 ViewBinding 설정을 위해 아래의 코드를 추가합니다. 코드 추가가 완료되면 Sync Now 를 클랫해서 Gradle 변경 사항을 적용합니다.
android {
...
viewBinding {
enabled = true
}
}
※ ViewBinding은 Layout에 있는 View의 Id를 코틀린 코드에서 직접 사용 할 수 있도록 해주는 도구입니다. View Binding과 관련된 설명은 아래의 링크를 참조해주세요.
안드로이드 View Binding 사용하기 - kotlin-android-extensions 지원 중단
안드로이드 View Binding 방법 정리 안드로이드 코드에서 레이아웃 View에 접근하기 위해 사용된 kotlin-android-extensions 의 지원이 중단예정으로, 이를 대체하여 사용 할 수 있는 ViewBinding 사용법에 대해
juahnpop.tistory.com
activity_main.xml 레이아웃 작성
App > res > layout 의 activity_main.xml 레이아웃 파일에 아래와 같이 Spinner View를 추가합니다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:spinnerMode="dropdown"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity.kt
MainActivity.kt 의 코드는 아래와 같이 작성합니다.
package com.blacklog.spinner
import android.R
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.Toast
import com.blacklog.spinner.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
val itemList = listOf("성별을 선택하세요", "남자", "여자")
val adapter = ArrayAdapter(this, R.layout.simple_list_item_1, itemList)
binding.spinner.adapter = adapter
binding.spinner.onItemSelectedListener = object: AdapterView.OnItemSelectedListener{
override fun onItemSelected(parent: AdapterView<*>?, view: View?, position: Int, id: Long) {
if(position != 0) Toast.makeText(this@MainActivity, itemList[position], Toast.LENGTH_SHORT).show()
}
override fun onNothingSelected(parent: AdapterView<*>?) {
}
}
}
}
실행 결과
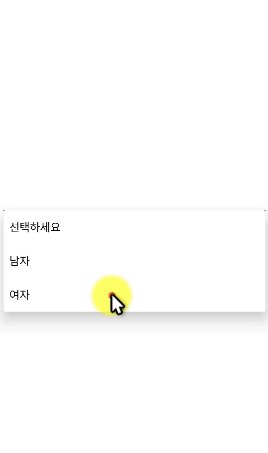
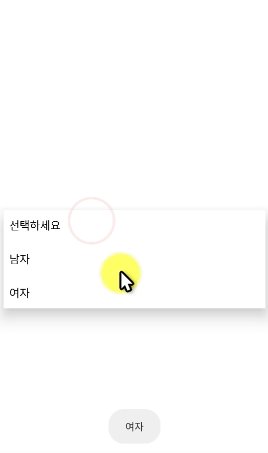
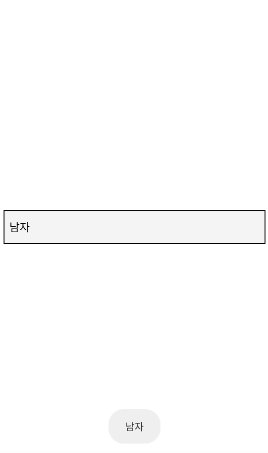
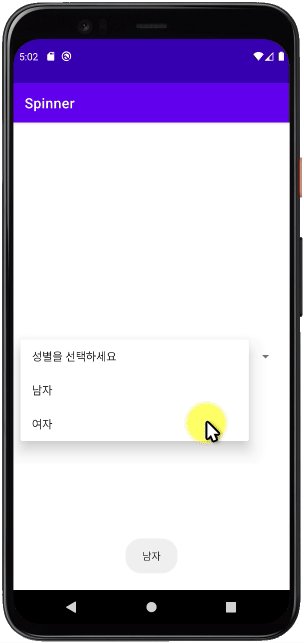
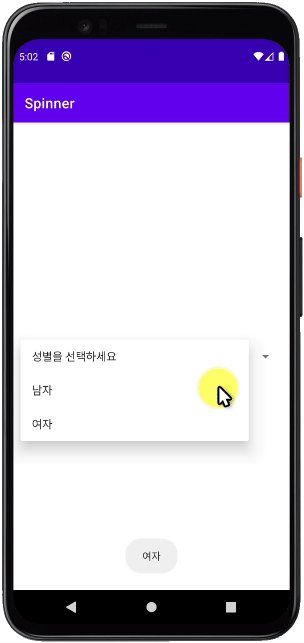
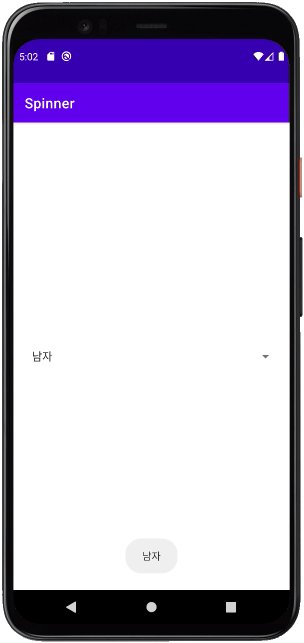
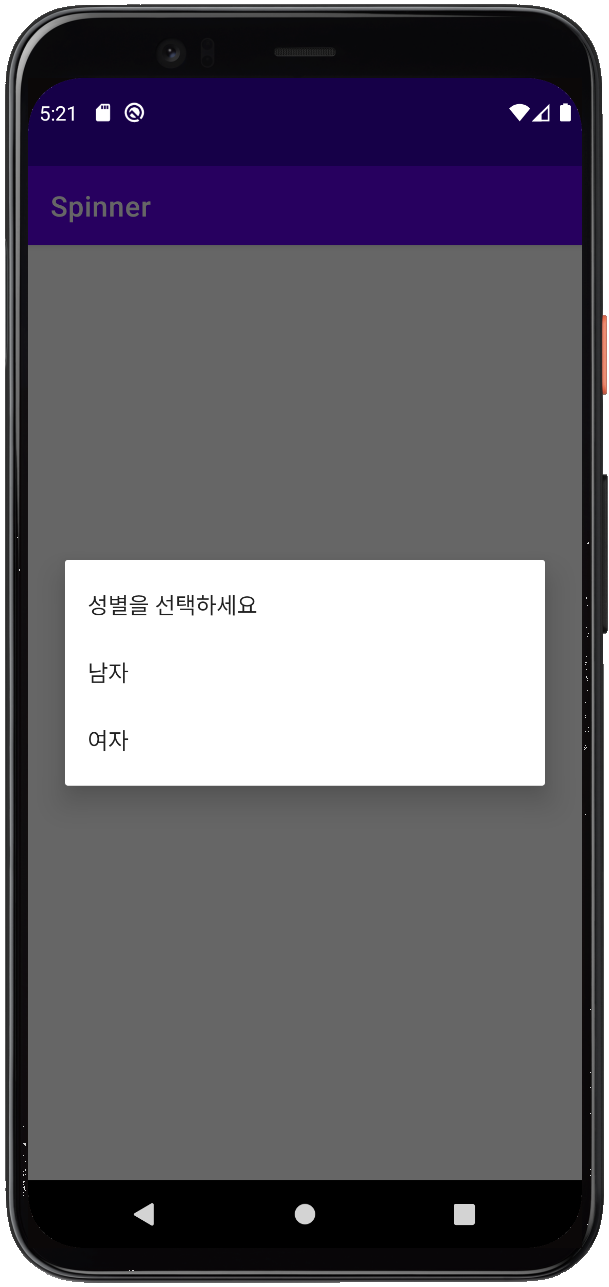
위 코드를 작성하고 실행하면 아래와 같이 itemList 변수에 담긴 데이터 배열이 Spinner 목록으로 표시되고, 목록의 아이템을 선택하면 토스트 메세지로 출력됩니다.

See Also
리소스 파일에서 목록 가져오기
위의 코드에서 Spinner에 들어간 목록은 코틀린 코드에서 작성되었습니다. 앱에 사용되는 모든 리소스(문자열, 그림, 스타일. 테마 등등) 자원은 등은 모두 리소스 폴더에 등록 후 사용하는 것이 바랍직합니다. 이는 앱의 유지 보수를 편리하게 해주고, 추후 업데이트가 발생시 앱의 자원을 쉽게 변경 할 수 있습니다.
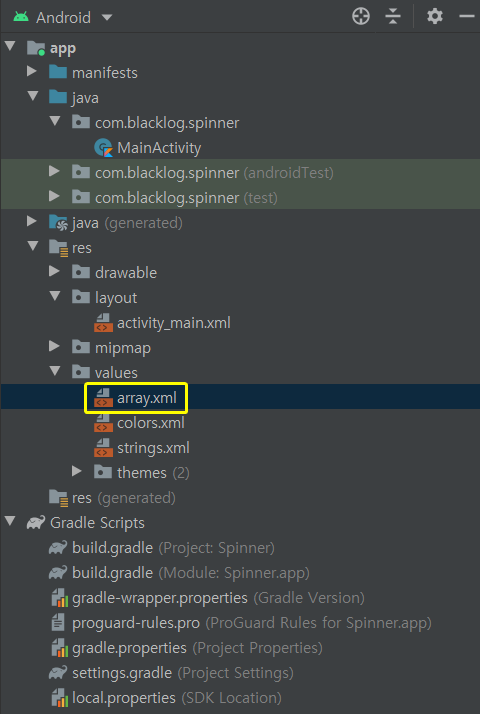
Spinner에 목록에 들어갈 문자열 리소스 폴더에 등록하기 위해 array.xml 파일을 생성 후 아래와 같이 코드를 작성합니다.



<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="my_array">
<item>선택하세요</item>
<item>남자</item>
<item>여자</item>
</string-array>
</resources>array.xml 파일에 등록된 문자열 배열은 코틀린 코드에서 아래와 같이 불러 올 수 있습니다.
val data:Array<String> = resources.getStringArray(R.array.my_array)
다이얼 로그 타입으로 목록 출력
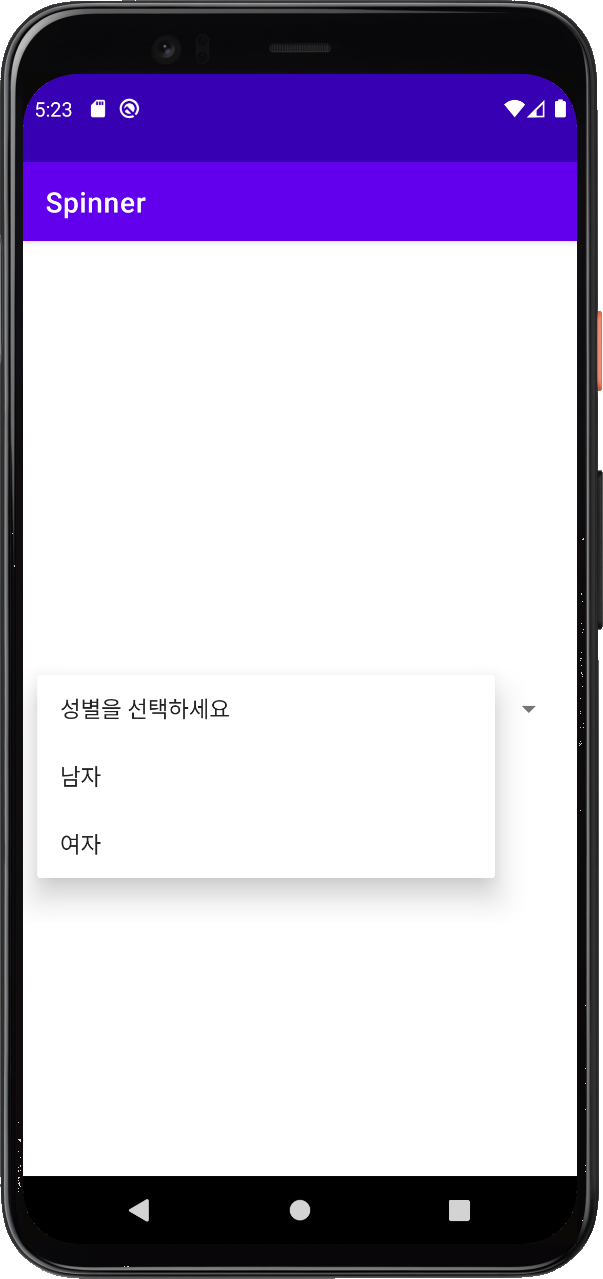
spinner의 spinnerMode 속성을 dialog로 지정하면 spinner선택시 선택 팝업이 다이얼로그 형태로 출력됩니다. spinnerMode의 기본 속성 값은 dropdown 입니다.
android:spinnerMode="dialog"


목록 아이템 Custom TextView로 구성
목록의 아이템에 보이는 텍스트를 Custom으로 수정하기 위해 아래와 같이 TextView가 하나만 있는 레이아웃 파일을 만들어 Spinner에 적용 할 수 있습니다. 아래와 같이 Layout 파일을 추가합니다.



<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:textColor="@color/purple_700">
</TextView>위와 같이 레이아웃 파일이 작성완료하면, MainActivity에서 spinner의 adapter에 아래와 코드를 작성하여 레이아웃 아이템을 사용 할 수 있습니다.
val adapter = ArrayAdapter(this, R.layout.spinner_item, itemList)
※ 위의 코드에서 R.layout 이후에 내가 생성한 레이아웃 파일 연결이 되지 않으면, 코드 상단의 import Android.R 선언문을 삭제하면 됩니다.
위 코드를 실행하면 아래와 같이 Spinner 목록에 spinner_item.xml 파일에 작성된 TextView 속성(중앙정렬, 글자색 보랑색)이 적용된 것을 확인 할 수 있습니다.

끝까지 읽어 주셔서 감사합니다.^^
'Programming > Android App(Kotlin)' 카테고리의 다른 글
| 안드로이드 코틀린 : 카메라 사진 찍기, 내부저장소, 외부저장소, 공용저장소 저장 방법 with FileProvider (5) | 2021.04.05 |
|---|---|
| 안드로이드 코틀린 : RecyclerView로 목록 만들기(with ViewBinding) (2) | 2021.03.31 |
| 안드로이드 코틀린 : Fragment에서 Fragment 생성 및 데이터 보내기 (0) | 2021.03.30 |
| 안드로이드 코틀린 : Activity에서 Fragment에 데이터 보내기 (0) | 2021.03.25 |
| 안드로이드 코틀린 : Fragment 추가, 변경, 삭제 사용법 및 유의점 (1) | 2021.03.25 |
