Kakao Maps API : 장소 ID 가져와서 지도 표시 하는 방법
카카오 지도 API를 사용하는 기본 사용법
에 대해 작성하였습니다.
준비사항
API Key 수령하기
Kakao Maps API를 사용해 생성한 지도를 자신의 사이트 또는 블로그에 적용하고 싶은 경우, API Key를 받아야 합니다. API Key를 받고 적용하는 방법은 아래의 링크를 참조해주세요.
카카오 지도 WEB API : API KEY 받는 방법 및 시작하기
Kakao Map WEB API : API KEY 받고 시작하기 제가 운영하는 티스토리에 제가 원하는 형태의 지도를 넣어보고 싶어서 찾아보다가, 카카오맵 WEB API를 알게 되어 Kakao Map API KEY를 받고, 시작 하는 법 을 간단
juahnpop.tistory.com
지도 생성하는 방법
아래 코드는 기본적인 지도를 생성하는 코드입니다. 주요 코드 및 고려 사항들은 아래와 같습니다.
기본 코드
<!-- 지도를 표시할 div 입니다 -->
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>- 2번 줄
- 카카오 지도를 담아주는 HTML DIV 요소(id : map)입니다.
- style 속성의 width 와 height는 지도의 크기를 설정합니다.
- 4번 줄
- Kakao Maps API Key를 입력합니다.
- 하나의 포스트 또는 웹페이지에 여러개 맵을 사용 할 경우 <head> 태그에 넣어 두면 중복으로 코드 작성을 하지 않아도 됩니다.
- 8~9번 줄
- 최종적으로 보여줄 지도에 마커가 있는 경우 중심 좌표는 대충 입력해도 됩니다.
- 마커를 포함하는 경우 마커를 기준으로 맵보기를 설정 할 수 있습니다. ->
map.setBound()메서드
- 13번 줄 : 카카오 지도를 div(id : map)에 표시하는 실질적인 코드입니다.
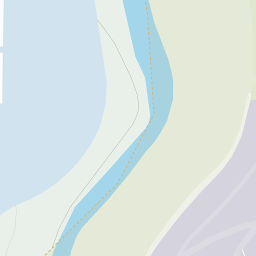
실행 결과
위 코드를 실행결과는 아래와 같습니다.
지도 옵션 : 컨트롤 올리기
카카오맵에서 지원되는 지도에는 아래의 두가지 컨트롤를 올릴 수 있습니다.
지도 및 스카이뷰 컨트롤
일반 지도 및 스카이뷰를 전환하는 컨트롤 객채를 생성 후 map에 추가합니다.
// 일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 지도타입 컨트롤을 생성합니다
var mapTypeControl = new kakao.maps.MapTypeControl();
// 지도에 컨트롤을 추가해야 지도위에 표시됩니다
// kakao.maps.ControlPosition은 컨트롤이 표시될 위치를 정의하는데 TOPRIGHT는 오른쪽 위를 의미합니다
map1.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);지도 확대 축소
지도 확대 축소 컨트롤 객체를 생성 후 map에 추가합니다.
// 지도 확대 축소를 제어할 수 있는 줌 컨트롤을 생성합니다
var zoomControl = new kakao.maps.ZoomControl();
map.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);컨트롤 위치의 상수 값으로 사용 가능한 목록은 아래와 같습니다.
- TOP : 위 가운데
- TOPLEFT : 왼쪽 위를 시작으로 오른쪽으로 쌓임
- TOPRIGHT : 오른쪽 위를 시작으로 왼쪽으로 쌓임
- LEFT : 왼쪽 위를 시작으로 아래로 쌓임
- RIGHT : 오른쪽 위를 시작으로 아래로 쌓임
- BOTTOMLEFT : 왼쪽 아래를 시작으로 오른쪽으로 쌓임
- BOTTOM : 아래 가운데를 시작으로 위로 쌓임
- BOTTOMRIGHT : 오른쪽 아래를 시작으로 왼쪽으로 쌓임
컨트롤 올리기 적용 코드
아래 코드는 위크 기본 맵 생성 코드에 컨트롤을 적용하는 코드를 추가하였습니다.
<div id="map1" style="width:100%;height:350px;"></div>
<script>
var mapContainer = document.getElementById('map1'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map1 = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
// 일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 지도타입 컨트롤을 생성합니다
var mapTypeControl = new kakao.maps.MapTypeControl();
// 지도에 컨트롤을 추가해야 지도위에 표시됩니다
// kakao.maps.ControlPosition은 컨트롤이 표시될 위치를 정의하는데 TOPRIGHT는 오른쪽 위를 의미합니다
map1.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);
// 지도 확대 축소를 제어할 수 있는 줌 컨트롤을 생성합니다
var zoomControl = new kakao.maps.ZoomControl();
map1.addControl(zoomControl, kakao.maps.ControlPosition.RIGHT);
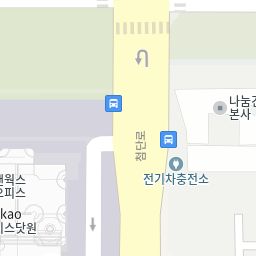
</script>실행 결과
위 코드를 실행한 결과는 아래와 같습니다.
마커 그리기
마커 하나 그리기
마커를 표시할 좌표를 저장하는 객체를 생성 후 생성된 map에 마커를 등록 합니다.
<div id="map2" style="width:100%;height:350px;"></div>
<script>
var mapContainer2 = document.getElementById('map2'), // 지도를 표시할 div
mapOption2 = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map2 = new kakao.maps.Map(mapContainer2, mapOption2); // 지도를 생성합니다
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(33.450701, 126.570667);
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map2);
</script>위 코드 실행 결과는 아래와 같습니다.
마커 여러개 그리기
여러개의 좌표를 저장하는 배열을 생성 후 반복문(for문)을 이용하여 마커를 추가하는 코드를 작성합니다.
<div id="map3" style="width:100%;height:350px;"></div>
<script>
var mapContainer3 = document.getElementById('map3'), // 지도를 표시할 div
mapOption3 = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map3 = new kakao.maps.Map(mapContainer3, mapOption3); // 지도를 생성합니다
// 마커가 표시될 위치입니다
var position = [
new kakao.maps.LatLng(33.450705, 126.570677),
new kakao.maps.LatLng(33.450936, 126.569477),
new kakao.maps.LatLng(33.450879, 126.569940),
new kakao.maps.LatLng(33.451393, 126.570738)
];
for (var i = 0; i < position.length; i++) {
var marker = new kakao.maps.Marker({
map: mp3,
position: position[i]
});
}
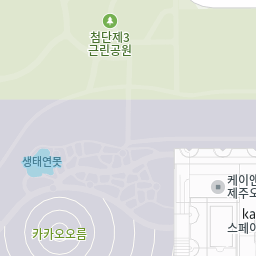
</script>위 코드를 실행하면 아래와 같이 4개의 마커가 등록된 지도를 볼 수 있습니다.
지도 범위 설정
생성된 마커들을 기준으로 맵에서 보여주는 비율을 설정하기 위해 Map 클래스의 setBOunds() 메서드를 사용합니다. setBound() 의 매개변수로 LatLngBounds 객체를 인자로 받습니다. LatLngBbounds 객체는 사각형 영역을 포함하는 객체입니다. 아래 코드의 5~7번 줄에서 bounds.extent(좌표)를 실행하면 bounds에 추가된 좌표들을 포함할 수 있는 사각형의 좌표를 생성하고 map.setBounds(bounds) 메서드로 맵의 영역을 재 설정 합니다.
// 지도를 재설정할 범위정보를 가지고 있을 LatLngBounds 객체를 생성합니다
var bounds = new kakao.maps.LatLngBounds();
// bounds에 좌표추가
bounds.extend(new kakao.maps.LatLng(33.452278, 126.567803));
bounds.extend(new kakao.maps.LatLng(33.452671, 126.574792));
bounds.extend(new kakao.maps.LatLng(33.451744, 126.572441));
// LatLngBounds 객체에 추가된 좌표들을 기준으로 지도의 범위를 재설정합니다
// 이때 지도의 중심좌표와 레벨이 변경될 수 있습니다
map.setBounds(bounds);코드 예시
지도 범위를 등록된 마커 기준으로 재설정 하는 샘플 코드는 아래와 같습니다.
<div id="map4" style="width:100%;height:350px;"></div>
<script>
var mapContainer4 = document.getElementById('map4'), // 지도를 표시할 div
mapOption4 = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
var map4 = new kakao.maps.Map(mapContainer4, mapOption4); // 지도를 생성합니다
// 마커가 표시될 위치입니다
var positions = [
new kakao.maps.LatLng(33.450705, 126.570677),
new kakao.maps.LatLng(33.450936, 126.569477),
new kakao.maps.LatLng(33.450879, 126.569940),
new kakao.maps.LatLng(33.451393, 126.570738)
];
var bounds = new kakao.maps.LatLngBounds();
for (var i = 0; i < position.length; i++) {
var marker = new kakao.maps.Marker({
map: map4,
position: position[i]
});
bounds.extent(positions[i]);
}
map4.setBounds(bounds)
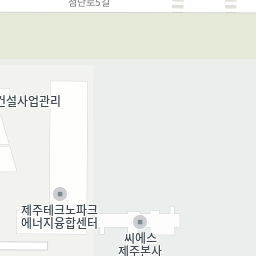
</script>실행 결과
위 코드를 실행하면 아래와 같이 등록된 마커들을 기준으로 범위가 재 설정 된 지도를 얻을 수 있습니다.
참조
지도 생성을 위해 기본적인 내용이라고 생각되는 지도 생성, 마커 추가, 마커에 따라 지도 범위 설정하는 방법에 대해 정리하였습니다. 카카오 지도 API에 다양한 예제와 문서가 쉽게 설명되어 있으니, API를 사용하실 분은 아래 사이트를 참고하시면 됩니다.
끝까지 읽어 주셔서 감사합니다.^^
'Programming > WEB' 카테고리의 다른 글
| 카카오 지도 WEB API : 장소 ID 받아오기 및 지도 URL 생성 (1) | 2021.05.09 |
|---|---|
| 카카오 지도 WEB API : setBounds(bounds) 내부 영역 범위 조정하기 (0) | 2021.05.09 |
| 카카오 지도 WEB API : 여러 개의 지도 생성하는 방법 (0) | 2021.05.09 |
| 카카오 지도 생성기 WEB API : 여러 개 마커가 있는 지도 생성, 확인 후 임베드 하기 - 여행 경로 용도 (1) | 2021.05.07 |
| 카카오 지도 WEB API : API KEY 받는 방법 및 시작하기 (0) | 2021.05.07 |