Kakao Map WEB API : API KEY 받고 시작하기
Kakao Map API KEY를 받고, 시작 하는 법
을 간단히 정리해보았습니다.
API KEY 받기
카카오맵 API를 사용하기 위해서는 APP KEY를 발급받아야 합니다. 카카오지도 API KEY는 1일 300,000회 사용하는 한도 내에서 무료로 발급 가능합니다. 1일 300,000회를 사용한다는 말은, 지도 API를 사용하여 지도를 그리는 일을 300,000번 한다는 이야기입니다. 소규모 또는 개인적인 블로그 용도로는 충분히 무료로 사용 가능해 보입니다.
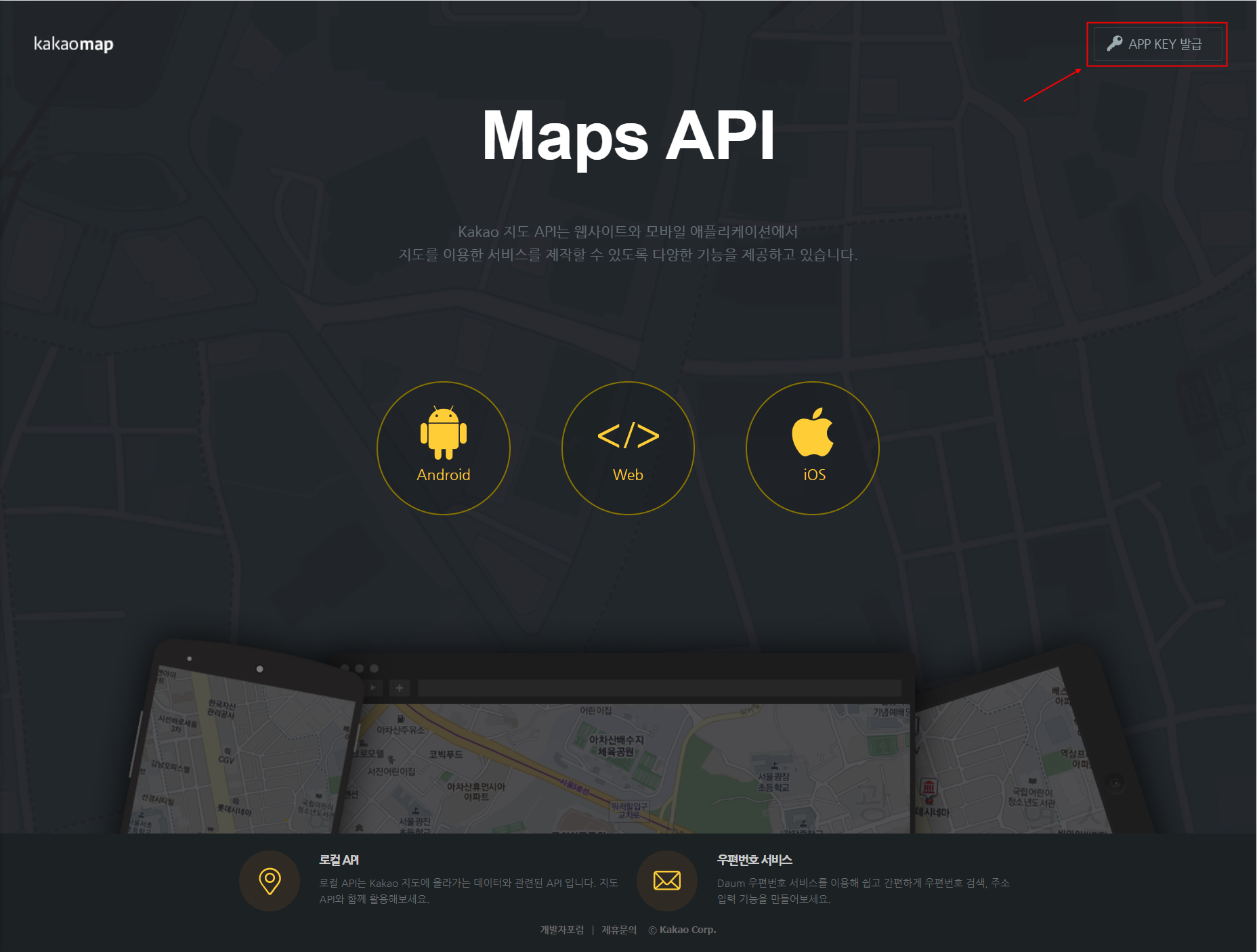
1. APP KEY 발급하기를 선택

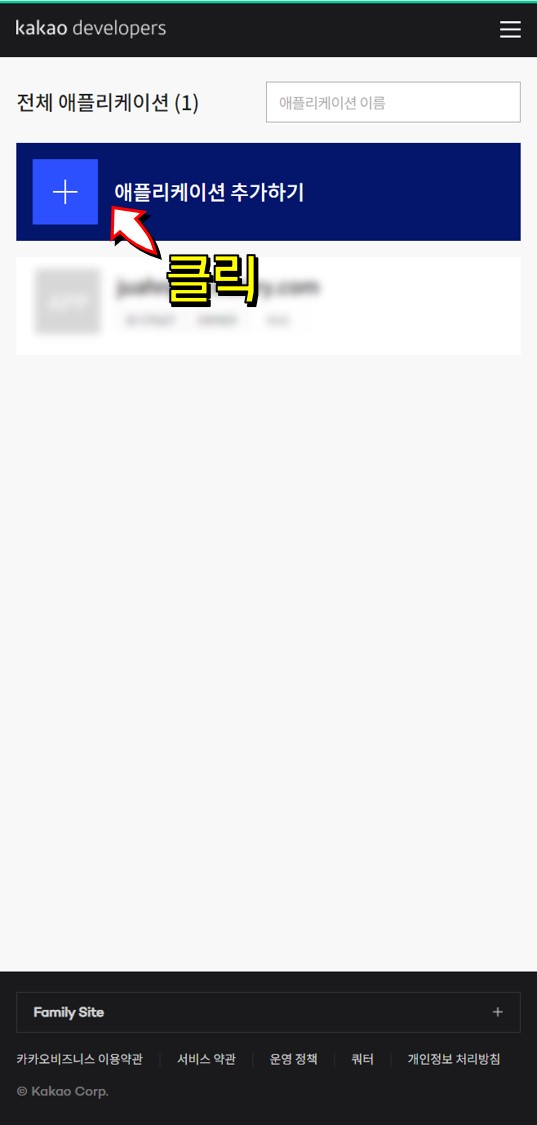
2. 어플리케이션 추가
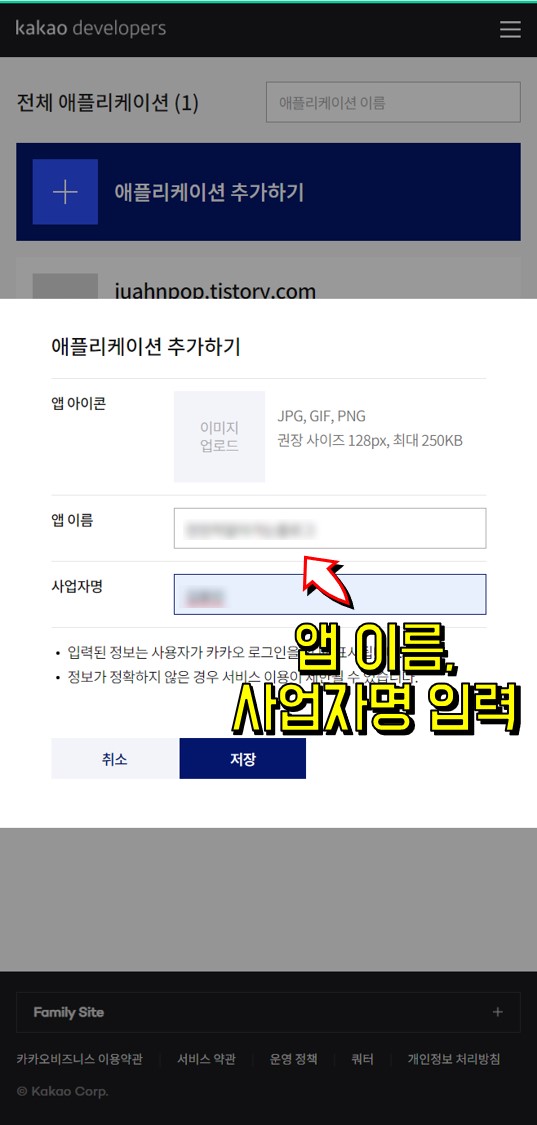
아래 그림과 같이 어플리케이션을 추가합니다. 어플리케이션이 앱만 생각 할 수 있는데, 웹도 하나의 앱으로 취급합니다. 웹인 경우에 웹사이트 이름과 사업자명을 입력 하면 됩니다. 저는 사업자가 없어서 제 실명을 입력 했습니다.



3. Web 플랫폼 등록
위에서 생성된 앱을 클릭하면 아래와 같은 화면이 나오고, 여기서 API KEY를 확인 할 수 있습니다. 이후에 이 API KEY를 블로그 또는 웹사이트에 등록해야 합니다. 등록하는 과정은 아래에 있습니다.



이제 등록한 웹페이지 또는 블로그에서 카카오맵 API 사용이 가능합니다.
자신의 블로그, 웹페이지에 API 키 등록하기
head 태그에 삽입
아래 코드를 <head> 태그에 추가합니다. 아래 코드의 ❤에 자신의 API Key(JavaScript)를 입력 합니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=❤"></script>카카오맵 API에서 지원하는 라이브러리를 사용하는 경우 아래와 같이 파라미터를 추가해야 합니다. 제 블로그에 생성되어 있는 커스텀 카카오맵 스타일의 지도를 사용하기 위해서는 아래와 같이 services, clusterer 라이브러리를 추가해야합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
...
<!-- Kakao Map API Key -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=❤&libraries=services,clusterer"></script>
</head>
<body>
...
</body>사용하기1
Kakao Maps API 코드 설명은 사이트에 설명이 아주 잘되어있으니 참고해주세요. 앞으로 제가 지도 API를 사용하면서 필요한 것은 포스팅을 할 예정입니다. 아래 코드는 지도를 생성하는 코드 입니다. 아래의 코드를 자신의 블로그나 웹페이지에 등록하면 아래 그림과 같이 카카오맵이 표시되는 것을 확인 할 수 있습니다. 티스토리를 사용하는 경우 HTML 입력하기에서 원하는 위치에 코드를 입력하면 됩니다. 지도를 제외한 포스팅을 완료 후, 마지막에 코드를 넣으시는 것을 추천드립니다.
<div id="map" style="width:100%;height:350px;"></div>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>위의 코드 결과 그림은 아래와 같습니다. 아래는 그림이고 실제로는 지도가 Embed 된 것과 같이 나타납니다.

사용하기2
아래 링크는 제가 국내 여행이나 가볼만한곳을 정리하기 위해 제작한 커스텀 맵 생성기입니다. 아래 링크에서 가이드한 코드를 자신의 블로그에 넣으면 아래와 같은 스타일의 지도를 임베드 할 수 있습니다.
카카오맵 생성기 WEB API : 여러 개 마커가 있는 지도 생성, 확인 후 임베드 하기 - 여행 경로 용도
Kakao Map API : 여러개 마커가 있는 지도 생성 후 임베드하기 - 여행 일정 짜기 도구 및 기타 티스토리나 웹페이지에 여러 개 마커가 있는 지도 쉽게 만들기 위해 Kakao Map API를 사용하여 생성한 코드
juahnpop.tistory.com
참고 링크
Kakao Maps API 가이드 및 예제는 아래의 링크를 참조해주세요.
끝까지 읽어 주셔서 감사합니다.^^
'Programming > WEB' 카테고리의 다른 글
| 카카오 지도 WEB API : 장소 ID 받아오기 및 지도 URL 생성 (1) | 2021.05.09 |
|---|---|
| 카카오 지도 WEB API : setBounds(bounds) 내부 영역 범위 조정하기 (0) | 2021.05.09 |
| 카카오 지도 WEB API : 여러 개의 지도 생성하는 방법 (0) | 2021.05.09 |
| 카카오 지도 WEB API : 지도 그리기, 마커 표시, 지도 범위 설정 등 기본 사용법 정리 (2) | 2021.05.08 |
| 카카오 지도 생성기 WEB API : 여러 개 마커가 있는 지도 생성, 확인 후 임베드 하기 - 여행 경로 용도 (1) | 2021.05.07 |

