
CSS Flexbox 고정된 열의 개수대로 레이아웃 만들기 - wrap, column 개수
Flex 아이템에 width만 설정해서 간단히 사용하는 방법부터, width 및 gap의 비율을 조정해서 item의 개수와 무관하게 반응형으로 레이아웃을 구성하는 방법
에 대해 작성하였습니다.
CSS Flex 찍먹
혹시나, Flex가 뭔지 모르는 분들을 위해 아주 짧게만 설명을 작성하였습니다. Flex가 뭔지 모르시는 분은 아래 짧은 글 정도만 보시고, 구글에 검색해서 좋은 양질의 글을 보시면 될 것 같습니다.
Flex는?
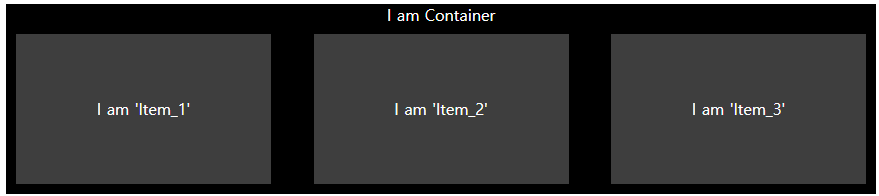
Flexible Box, Flexbox라고 불리는 Flex는 HTML 레이아웃을 배치하기 위해 사용되는 방법 중의 하나입니다. Flex는 1차원으로 수평 또는 수직 방향으로 HTML 요소를 배치하는 데 사용됩니다. HTML에서 div는 블록 요소지만, 아래와 같은 HTML 코드에서 class="container" 인 div에 flex속성을 적용하면 아래 그림과 같이 item 클래스 div를 가로로 배치할 수 있습니다. 옵션에 따라 세로로 배치할 수 도 있습니다.
<div class="container">
<div class="item item_1"></div>
<div class="item item_2"></div>
<div class="item item_3"></div>
</div>
Container와 Item
위 코드와 같이 Flex를 사용하기 위해서 Container와 Item(s)가 존재합니다. 감싸는 녀석이냐(Container), 정렬을 당하는 녀석(Item) 이냐에 따라 부여 할 수 있는 다양한 CSS 속성이 존재합니다.
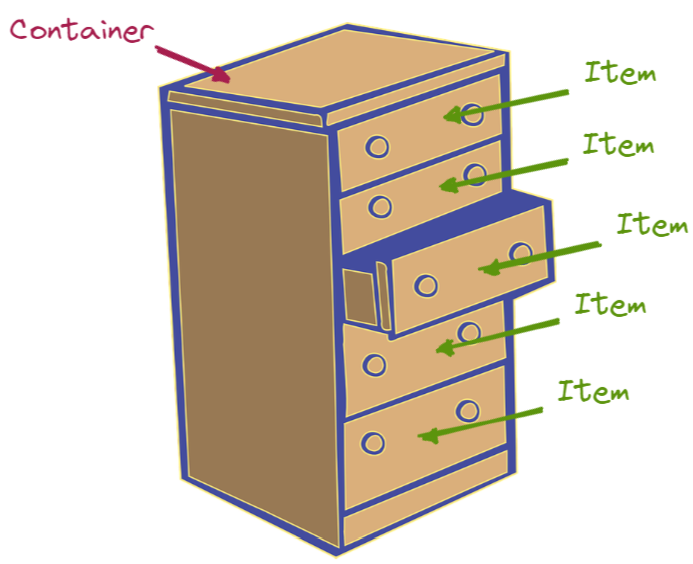
아래 그림과 같은 옷장을 감싸는 프레임은 Container, 옷장 한 칸 한 칸을 Item이라고 부를 수 있습니다. 가구를 설계할 때 Container에 요구되는 사항과 Item에 요구되는 사항이 다른 것처럼, HTML 요소를 배치할 때도 마찬가지입니다.
- 가구 프레임(Contianer) : 가구의 전체 크기, 서랍의 방향, 하단 남는 공간 처리방법 등...
- 옷장 개별 칸(Item) : 개별 아이템의 크기, 개별 손잡이 디자인, 등등...

이 정도의 개념만 가지고, 세부적인 CSS Flex 사용법 및 활용법은 구글에서 양질의 글을 참고하시면 이해하는데 도움이 될 것으로 생각합니다.
CSS 열 개수 고정
CSS를 사용하여 열 개수를 고정하는 방법에 대해 설명합니다. 필요한 상황에 따라 참고 하실 수 있습니다.
방법1 : Item에 width 설정
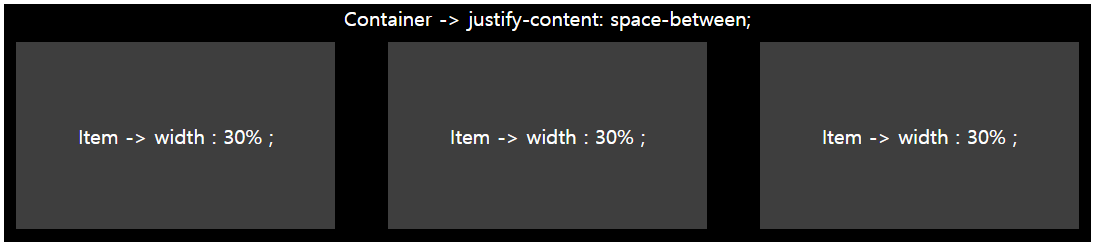
당연한 말이지만, 방법1은 간단하게 item에 width값을 지정하고, container에 justify-contant: space-between을 설정하는 것입니다. 3개의 행을 하고 싶은 경우 item의 width에 30~33%의 적당한 값을 설정하면 됩니다.
- container의 space-between 속성 값 : 텍스트 양쪽 정렬과 같은 방식
- item의 width : 25.1% ~ 33.3%의 값 입력 - px로 환산된 값도 무방함
<div class="container">
<div class="item item_1">Item -> width : 30% ;</div>
<div class="item item_2">Item -> width : 30% ;</div>
<div class="item item_3">Item -> width : 30% ;</div>
</div>.container {
display: flex;
justify-content: space-between;
}
.item {
width: 30%;
}
방법2 : Container에 flex-wrap 지정
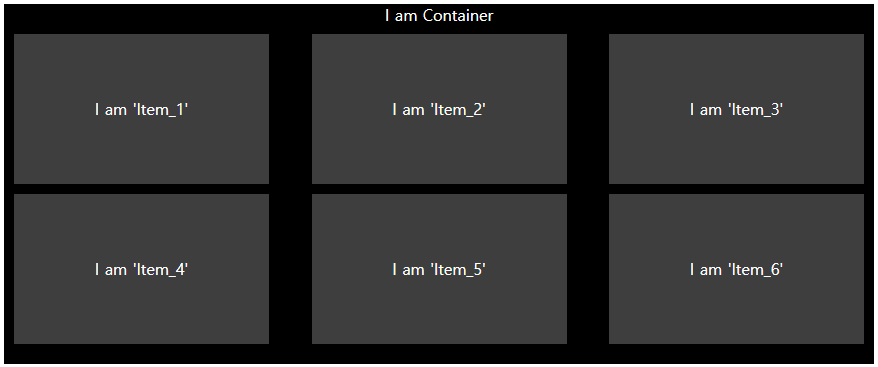
만약 위 그림과 같이 1행이 아니고, 2행 3열과 같이 다수의 행의 레이아웃을 만들어야 하는 경우 Container에 Flex-wrap을 지정하면 2행을 만들 수 있습니다. 이때, 행간 간격은 Item의 Margin으로 설정할 수 있습니다.
- 복수행 : Contianer에 Flex-wrap 속성을 설정
- ※ Wrap은 컨텐츠의 길이가 요소의 길이보다 긴 경우 줄 바꿈을 하는 기능입니다.
- 행간 간격 : 은 Item에 Margin 속성을 사용
<div class="container">
<div class="item item_1">I am 'Item_1'</div>
<div class="item item_2">I am 'Item_2'</div>
<div class="item item_3">I am 'Item_3'</div>
<div class="item item_4">I am 'Item_4'</div>
<div class="item item_5">I am 'Item_5'</div>
<div class="item item_6">I am 'Item_6'</div>
</div>.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap; // 복수의 행
}
.item {
width: 30%; // 3칸을 만들고 싶으면.. 26 ~ 33%로..
margin-bottom: 10px; // 행 간격
}
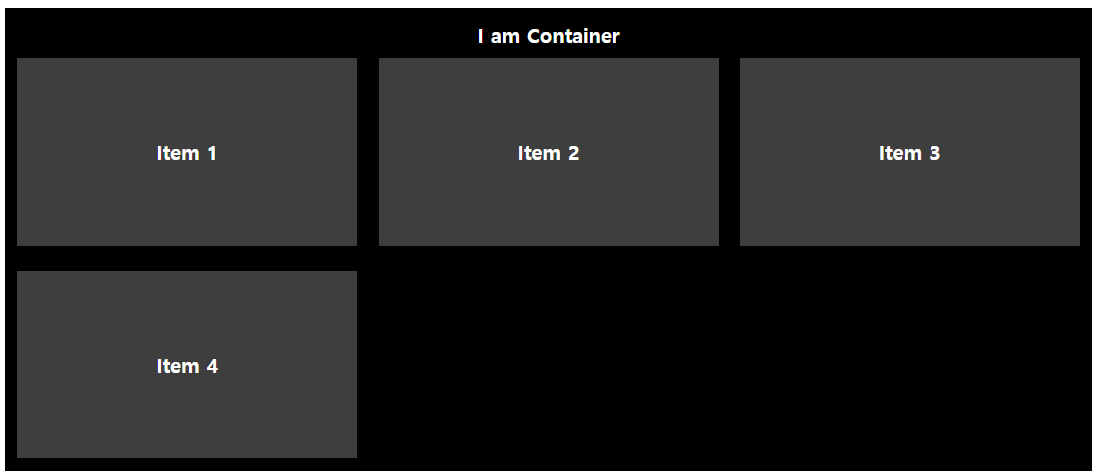
위와 같은 방법은 아이템의 수가 만들고자 하는 행의 갯수의 n배가 될 때 편하게 사용할 수 있는 방법입니다. 3열로 배치하고 싶지만, 아이템의 개수가 4개, 5개가 되는 경우에는 다른 방법을 사용할 수 있습니다.
방법3 : width와 gap사용
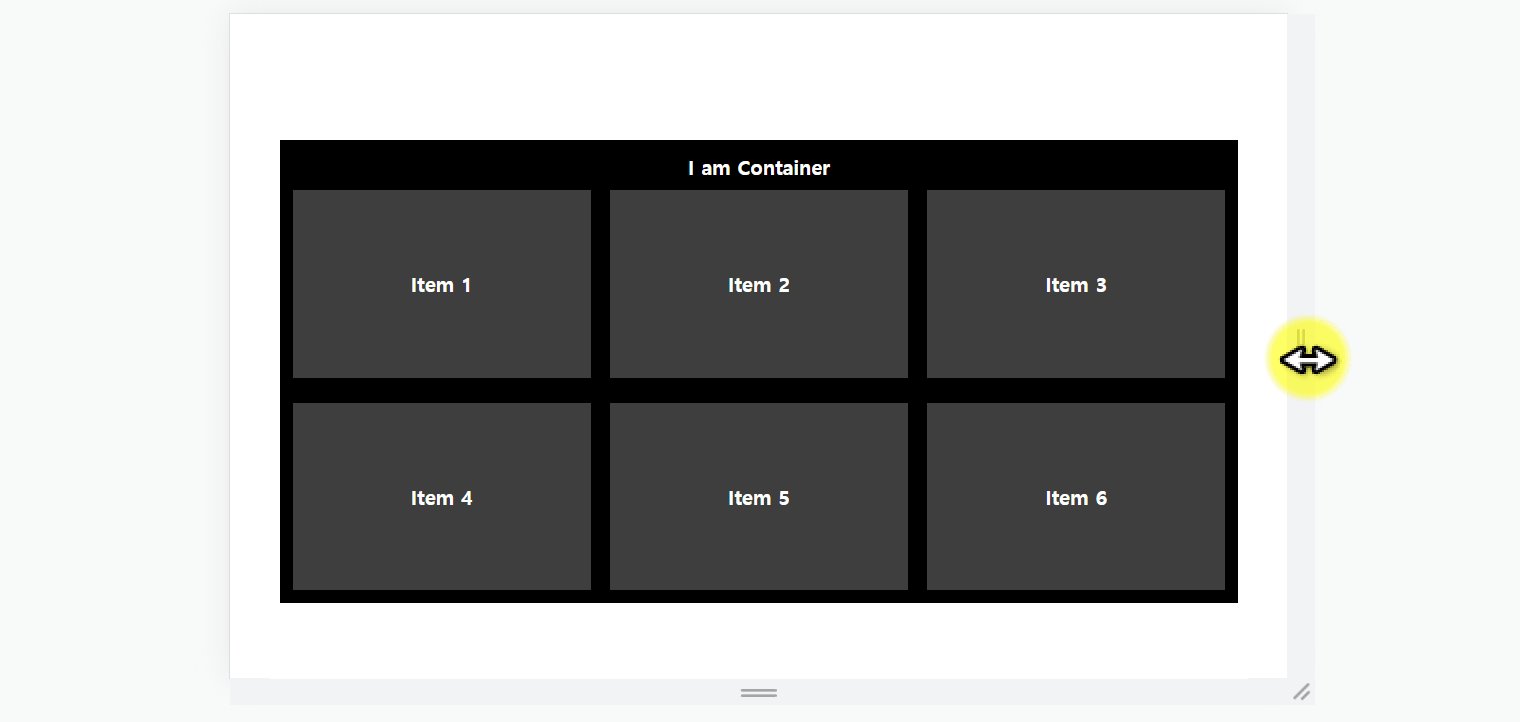
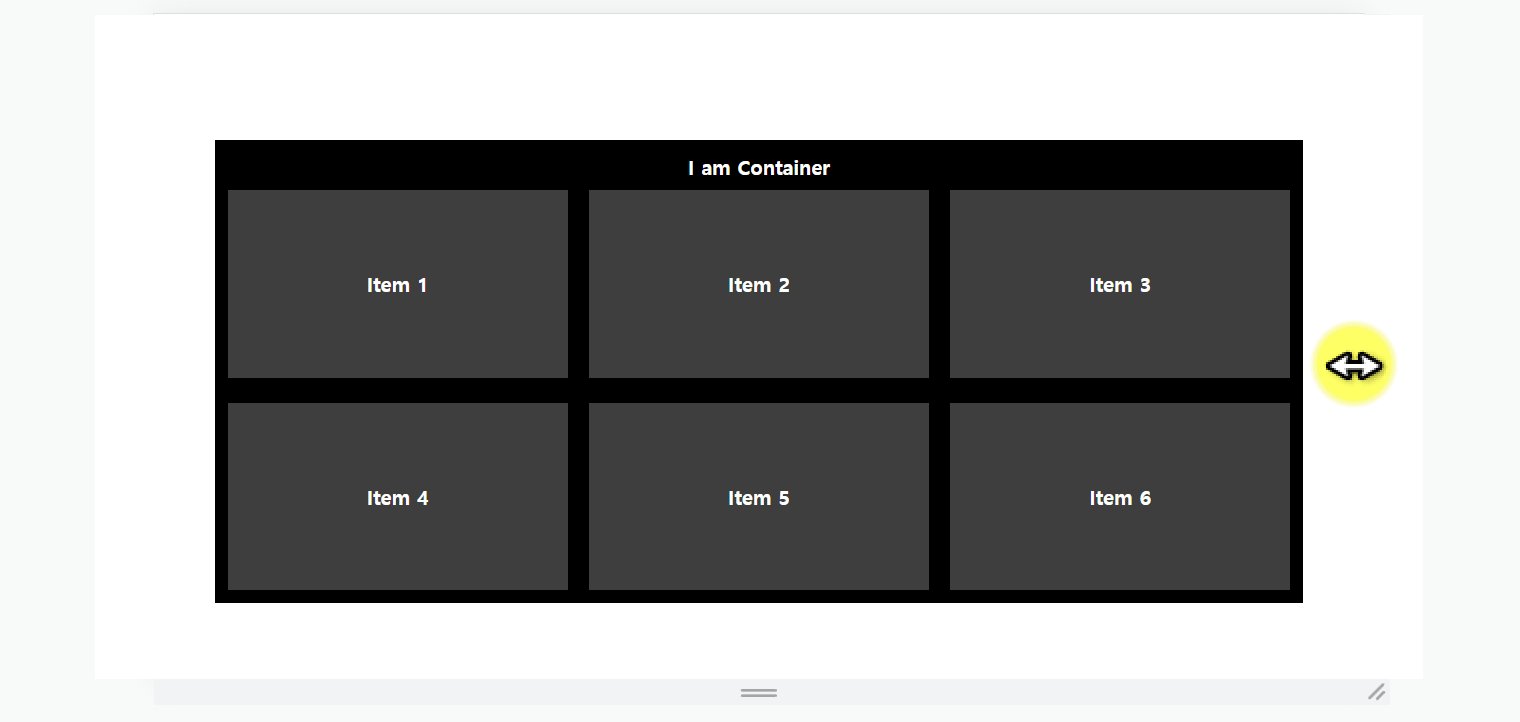
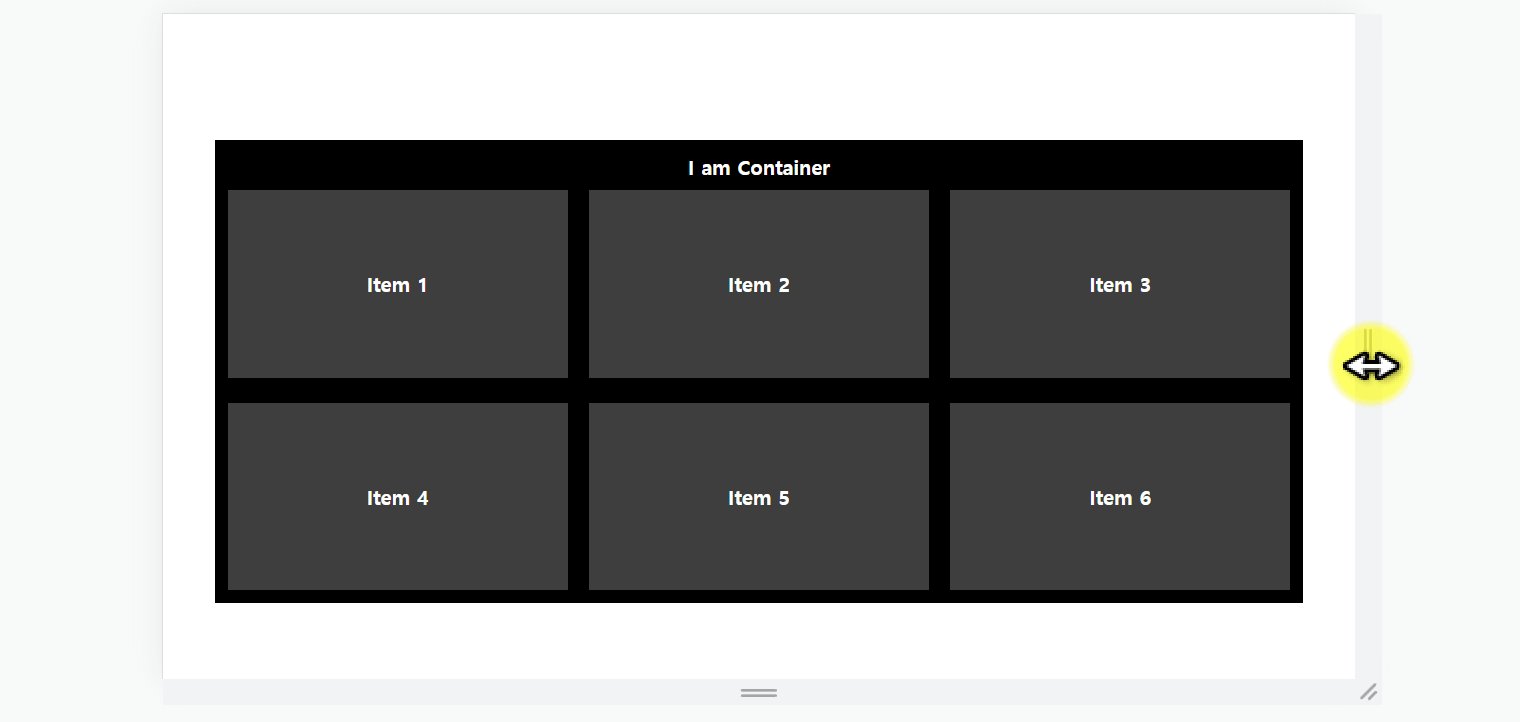
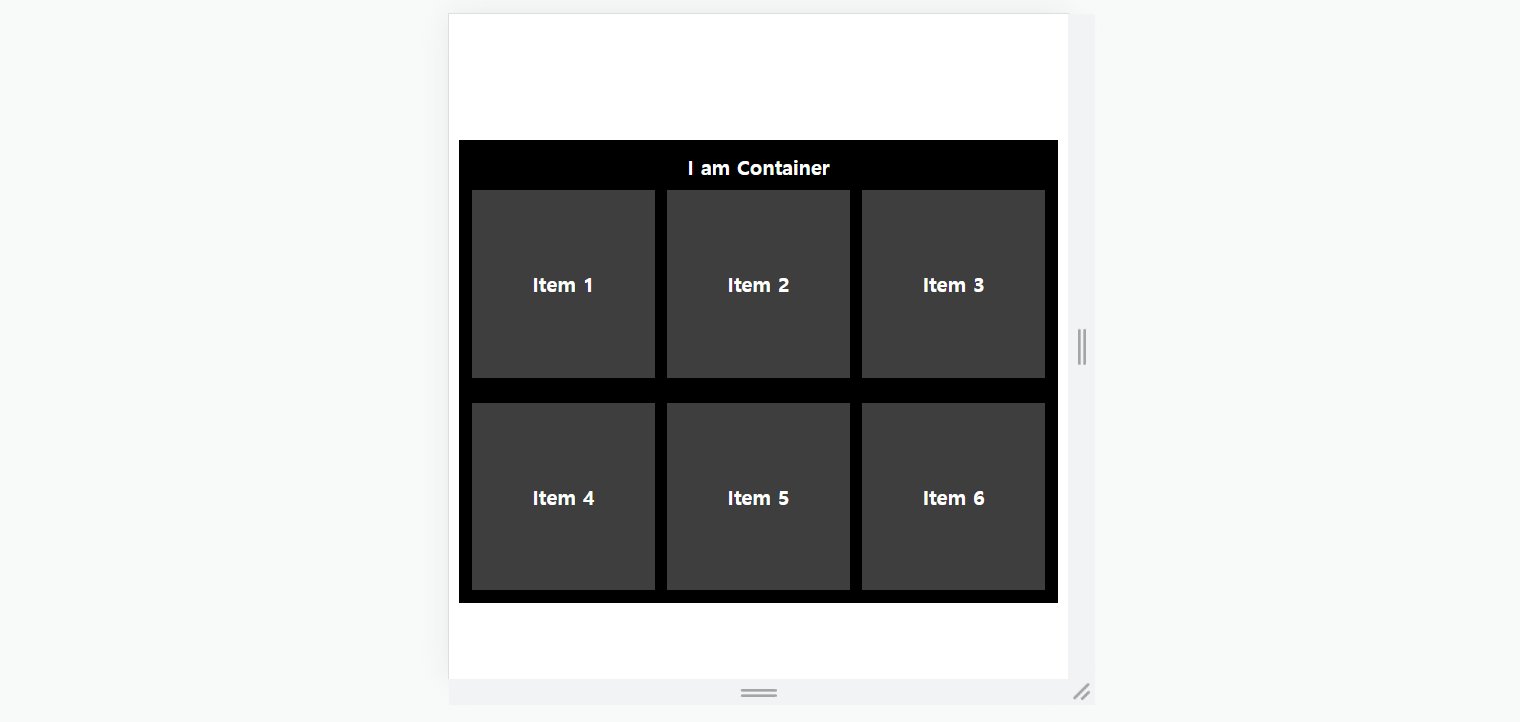
Flex Container에 적용된 justify-content: space-beween 속성을 제거하고, 적절한 gap을 사용합니다. Item에 적절한 width값을 지정하여, Item의 개수와 무관하게 원하는 레이아웃 형태를 만들 수 있습니다. gap 속성 값의 세로는 px, 가로는 %로 지정하면 Flex Item 행간(세로) 간격은 균일하고, 가로는 Container의 크기에 따라 유동적으로 변하는 레이아웃을 만들 수 있습니다. 아래는 최종 코드입니다.
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>.container {
display: flex;
gap: 20px 2%;
flex-wrap: wrap;
}
.item{
width: 32%;
}
.container {
position: relative;
margin: 100px auto;
padding: 40px 10px 10px 10px;
max-width: 850px;
background-color: rgb(0, 0, 0);
}
.item {
height: 150px;
line-height: 150px;
background-color: rgb(62, 62, 62);
}
.container::before {
content: 'I am Container';
position: absolute;
padding-top: 10px;
width: 100%;
text-align: center;
top: 0px;
left: 0px;
}
* {
color: white;
font-weight: bold;
text-align: center;
overflow-wrap: break-word;
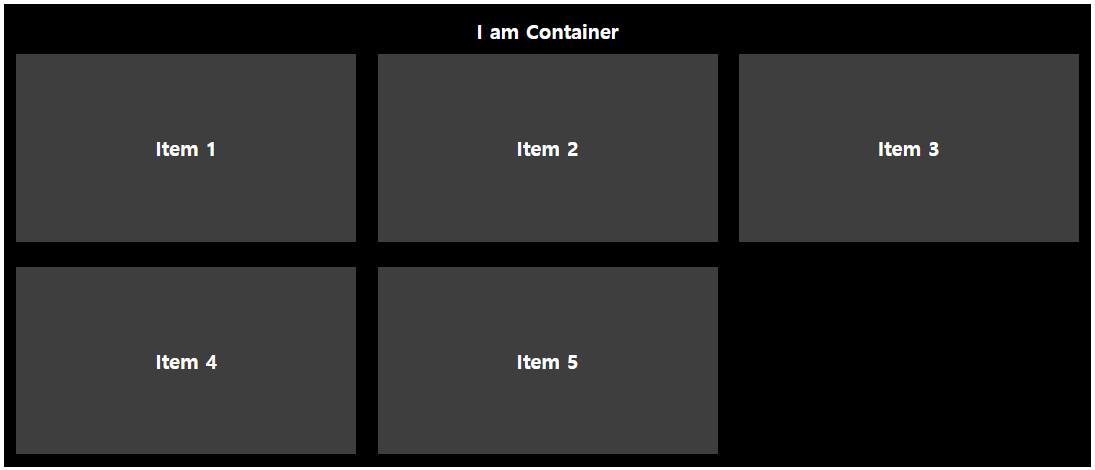
}CSS의 1~9열은 레이아웃을 위한 CSS 속성이고, 그 이하 코드는 캡처를 위해 스타일링 한 코드입니다. 결과물은 아래의 그림과 같습니다.



한 행에서 Item의 총 width와 Container의 gap의 총합을 100%로 하면, 컨테이너에 100% 꽉 찬 비율로 만들 수 있습니다. Item에 Border(테두리) 속성이 지정되어 크기가 어긋나는 경우 item에 box-sizing: border-box; 속성을 사용하면 쉽게 반응형을 구현할 수 있습니다.
물론, 위 결과로만 만들려면 Flex를 쓰지 않고, Inline Block 등 다양한 방법이 있습니다. 하지만 이 방법을 응용해서 변형된 Flexible Box를 구현할 수 있으니 필요에 따라 참고하세요.
'Programming > WEB' 카테고리의 다른 글
| 카카오 지도 WEB API : 장소 ID 받아오기 및 지도 URL 생성 (1) | 2021.05.09 |
|---|---|
| 카카오 지도 WEB API : setBounds(bounds) 내부 영역 범위 조정하기 (0) | 2021.05.09 |
| 카카오 지도 WEB API : 여러 개의 지도 생성하는 방법 (0) | 2021.05.09 |
| 카카오 지도 WEB API : 지도 그리기, 마커 표시, 지도 범위 설정 등 기본 사용법 정리 (2) | 2021.05.08 |
| 카카오 지도 생성기 WEB API : 여러 개 마커가 있는 지도 생성, 확인 후 임베드 하기 - 여행 경로 용도 (1) | 2021.05.07 |
