티스토리 highlight.js 사용법 및 편하게 사용하는 팁
티스토리 구문 강조를 위해 highlight.js 를 사용하는 방법
을 설명합니다. 추가로기존 Syntax Highlight 플러그인 테마를 그대로 사용하기 위한 방법
도 함께 소개합니다.highlight.js
티스토리에서 코드 하이라이팅을 하기 위해 Syntax Highlight 플러그인을 사용할 수 있습니다. 기본 제공되는 플러그인으로 쉽게 코드 구문 강조를 할 수 있지만, 지원되는 언어의 종류가 적어 포스팅 하는 언어의 코드가 없는 경우가 있습니다. 이런 경우 highlight.js를 사용하면 Syntax Highlight 플러그인에 없는 언어와 다양한 테마를 적용 할 수 있습니다.


highlight.js 설정 방법
추가할 언어 선택 및 스타일시트 다운로드
highlight.js 사이트에 접속 후 아래의 Get Version 10.4.0 버튼을 선택 합니다.

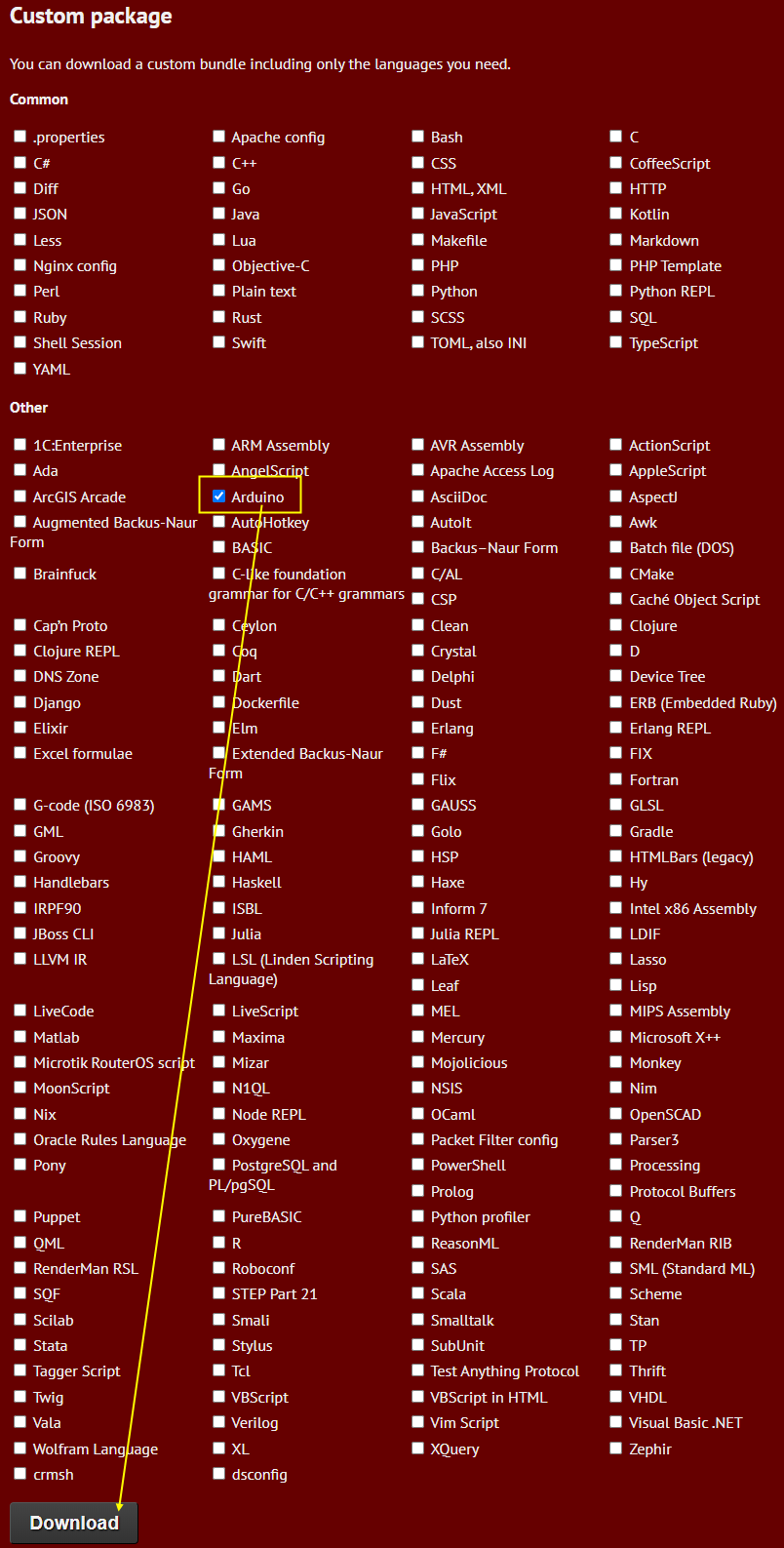
버튼을 누르면 언어를 선택하는 페이지가 나타납니다. 여기서 추가하고 싶은 언어를 추가합니다. 언어를 선택하고 아래의 다운로드 버튼을 선택합니다. 예시로 Arduino 언어를 선택하였습니다.

테마 선택
다운로드 버튼을 누르면 highlight.zip 파일을 다운로드 할 수 있습니다. 원하는 폴더에 저장 후 압축을 해제합니다. 압축을 해재하면 styles 폴더가 있는데, 이 폴더에는 highlight.js 에서 지원하는 모든 테마 파일이 있습니다. 이 테마 중에 원하는 테마 파일 하나를 선택하셔야 합니다.


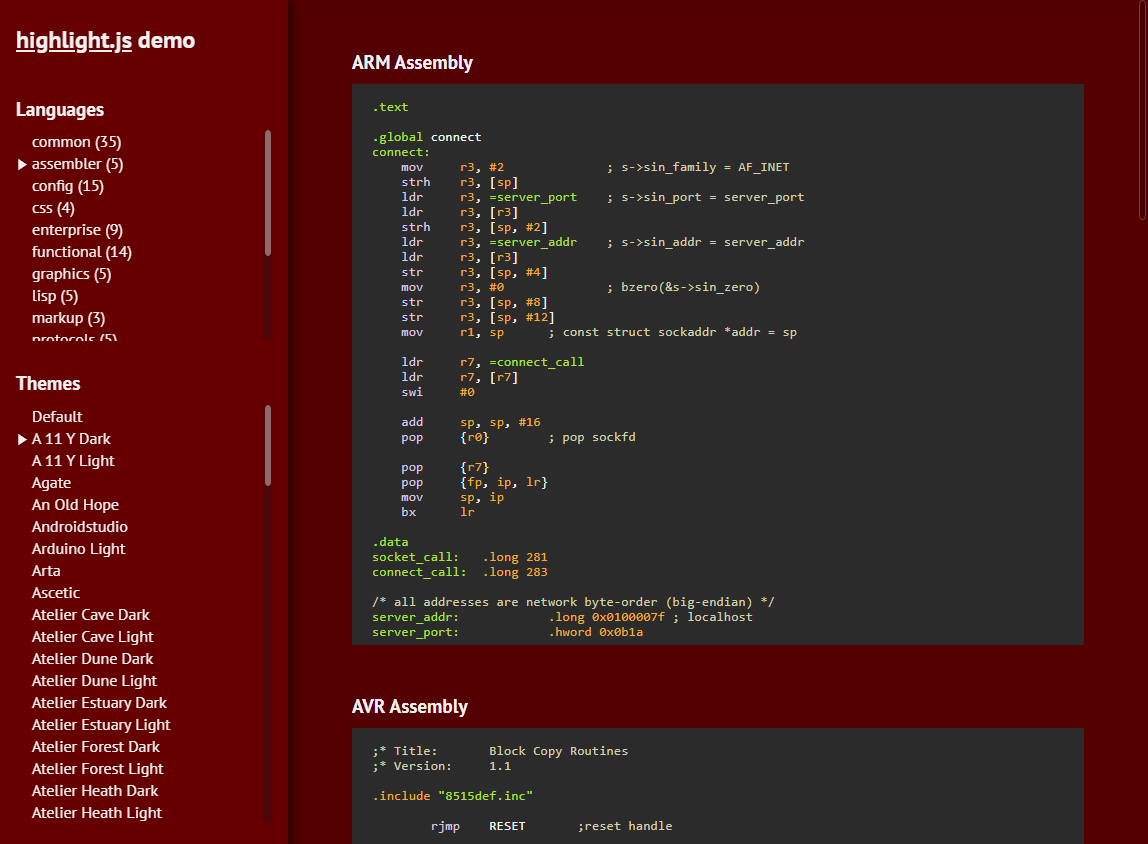
저는 atom-one-dark.css 파일을 선택했습니다. 테마를 미리보기 하고 싶으시면 여기를 눌러 언어별 테마 미리보기를 할 수 있습니다. 왼쪽 사이드바의 Languages 메뉴에서 언어를 선택하고, Themes 메뉴에서 테마를 선택해서 미리보기 할 수 있습니다.

티스토리 파일 업로드
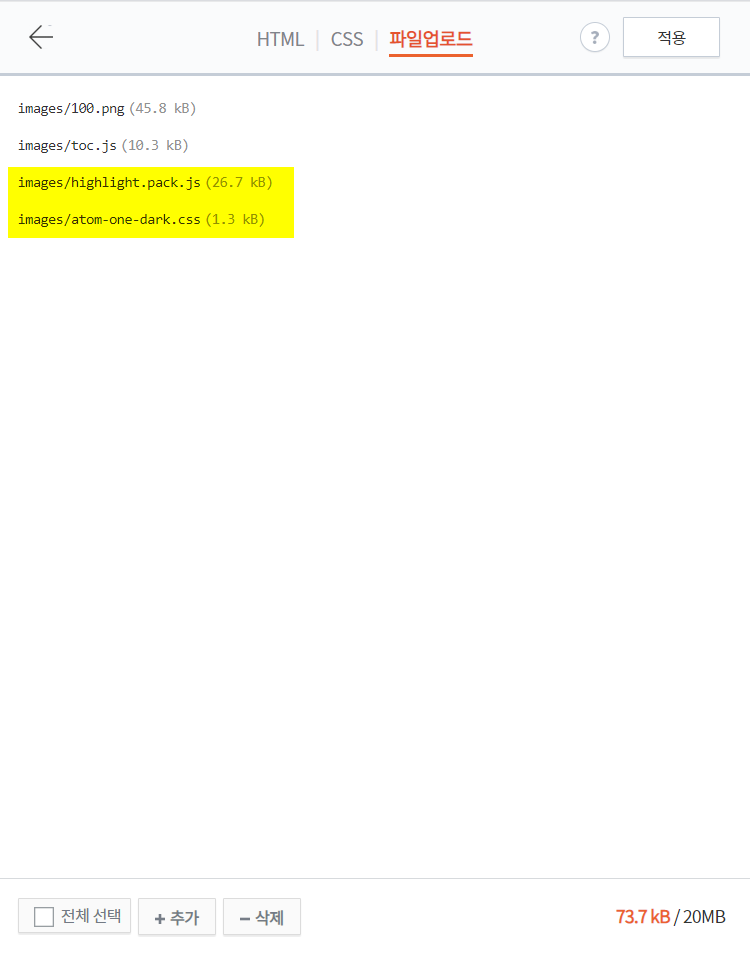
티스토리에 업로드해야 하는 파일은 2가지 파일입니다.
highlight.pack.js파일 - highlight 폴더에 위치atom-one-dark.css파일 - highlight > style 폴더에 위치- atom-one-dark.css 대신 자신이 원하는 테마 파일을 업로드 해야 합니다.
파일이 준비 되면 티스토리 블로그관리 > 꾸미기 > 스킨편집 > HTML 편집 > 파일업로드 에서 위의 두 파일을 추가합니다.


HTML 코드 편집
HTML 코드 편집에 들어가서, </head> 바로 위에 아래의 코드를 추가합니다. 아래의 코드에서 atom-one-dark.css 는 자신이 선택한 css 스타일 파일명으로 변경되어야 합니다.
<!-- highlight.js -->
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/atom-one-dark.css">
<script>hljs.initHighlightingOnLoad();</script>이렇게 HTML 코드까지 추가하면 highlight.js 기본 설정이 완료됩니다.
코드 구문 강조 사용 방법
highlight.js 를 사용하여 Syntax Highlight 하기 위해 코드는 아래의 예시와 같이 작성되어야 합니다. 코드는 <pre> 안의 <code> 태그 내에서 작성되어야 하고, <code> 태그의 클래스는 사용할 언어를 입력하면 됩니다.
<pre><code class="arduino">
'Text'
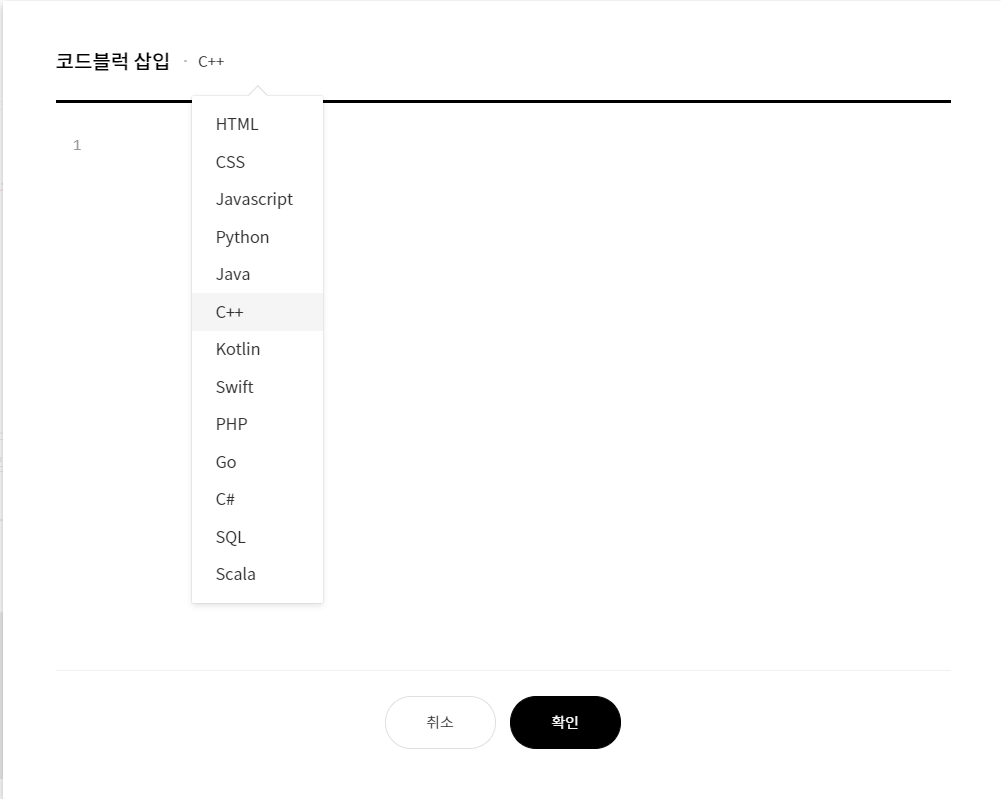
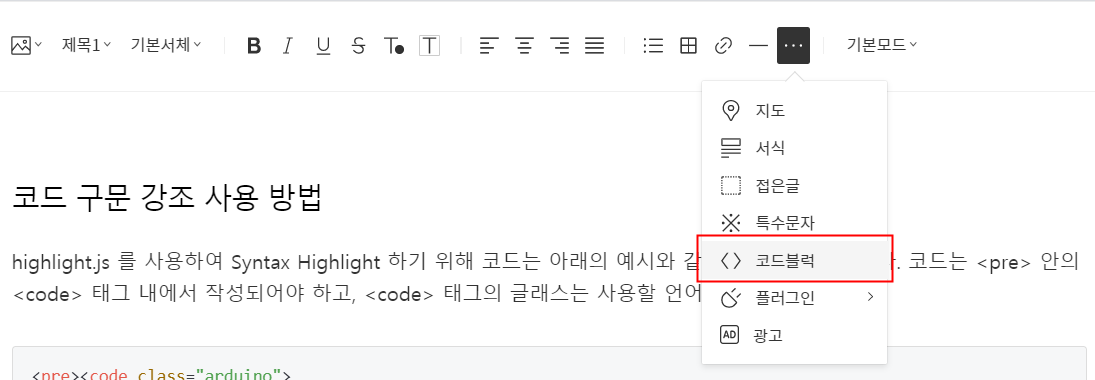
</code></pre>코드를 작성하는 방법은 티스토리 에디터의 코드 블럭을 사용하여 코드를 입력합니다. 아무 언어를 선택해도 상관없습니다.


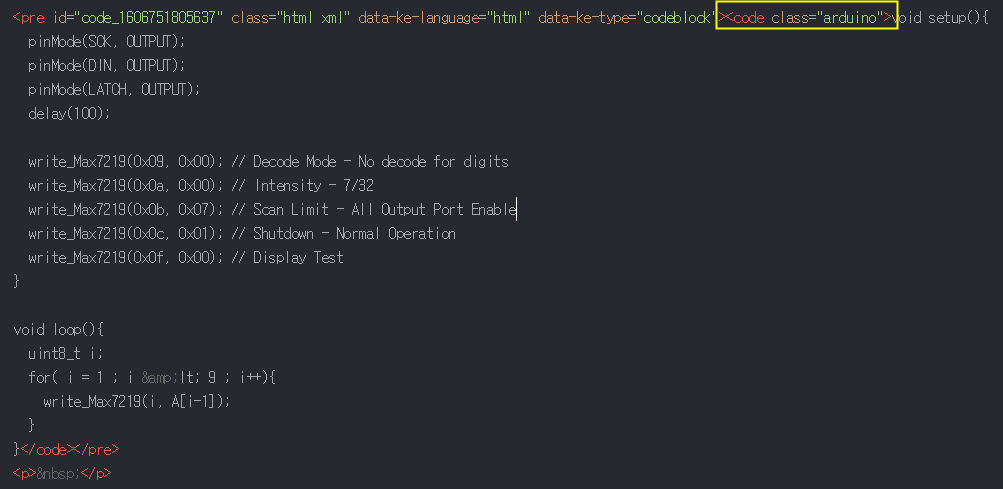
코드작성이 완료되면 에디터의 HTML 모드에서 아래의 <pre> 아래 <code> 태그 클래스를 추가합니다. 사용하는 언어의 클래스를 입력하면 코드가 highlight.js 을 사용하여 구문 강조가 됩니다.
참고로, 티스토리의 Syntax Highlight 플러그인을 사용중이면 Syntax Highlight 플러그인에 설정된 테마가 적용되고, Syntax Highlight 플러그인이 적용되어 있지 않으면 highlight.js 테마가 적용됩니다.


아래는 arduino 구문 강조를 사용한 코드 예시입니다.
void setup(){
pinMode(SCK, OUTPUT);
pinMode(DIN, OUTPUT);
pinMode(LATCH, OUTPUT);
delay(100);
write_Max7219(0x09, 0x00); // Decode Mode - No decode for digits
write_Max7219(0x0a, 0x00); // Intensity - 7/32
write_Max7219(0x0b, 0x07); // Scan Limit - All Output Port Enable
write_Max7219(0x0c, 0x01); // Shutdown - Normal Operation
write_Max7219(0x0f, 0x00); // Display Test
}
void loop(){
uint8_t i;
for( i = 1 ; i < 9 ; i++){
write_Max7219(i, A[i-1]);
}
}마무리
이번 포스트에서는 highlight.js 를 사용하여 코드 하이라이트 하는 방법에 대해 소개하였습니다.
기타 고려사항
기존 티스토리 Syntax Highlight 플러그인을 사용하시는 분은 highlight.js 의 css 파일을 업로드 할 필요가 없고, HTML코드는 아래와 같이 CSS 링크하는 부분은 주석처리나 삭제하시면됩니다.
<!-- highlight.js -->
<script src="./images/highlight.pack.js"></script>
<!-- <link rel="stylesheet" href="./images/atom-one-dark.css"> -->
<script>hljs.initHighlightingOnLoad();</script>'Tistory' 카테고리의 다른 글
| 블로그 1년 후기 : 유입, 방문자수를 늘리기 위한 포스팅 방법 - 글의 양, 시리즈 물, 제목, 태그 활용 (6) | 2021.06.01 |
|---|---|
| 일치하는 콘텐츠 목록 특정 글 고정 또는 차단 설정 및 기간 설정 (6) | 2020.12.14 |
| #7 CSS Sticky 속성으로 사이드바 내부 일부 영역 화면에 고정 하기 (1) | 2020.11.26 |
| #6 CSS Position Sticky 으로 Navi 메뉴바 스크롤 내릴 때 상단 고정 (0) | 2020.11.26 |
| #5 CSS Flex 로 반응형 3단 레이아웃 구성하기 (0) | 2020.11.25 |

