티스토리 글 작성시 Inline Code 또는 강조 문구 쉽게 넣기
취소선 스타일을 인라인 코드, 구문 강조 스타일로 변경하여 편하게 사용했던 방법
을 공유합니다.인라인 코드?? 구문 강조??
티스토리 글 작성을 하면서 글자, 문구를 강조하는 방법은 여러가지가 있습니다. 기본적으로 티스토리 에디터에서 제공되는 폰트 종류, 글자 크기, 굵기, 기울이기, 컬러 등의 효과를 줄 수 있습니다. 이외에 다른 방식으로 구문을 강조하는 법의 필요성을 느껴서 아래와 같은 스타일을 편하게(귀찮치 않게) 작성하는 방법이 필요했습니다. 아래와 같은 스타일은 문단 안의 코드를 강조하거나, 코드가 아니더라도 뭔가 부연 설명을 하는데 편한 스타일입니다.
- 이것이
Inline Code Style입니다. - 제 블로그 주소는
http://juahnpop.tistory.com입니다.
고전적인 방법
글자 사이의 인라인 코드를 작성하는 고전적인 방법은 티스토리 에디터 창의 HTML 모드에서 해당 문구에 <code> ~ </code> 로 블럭을 씌워 주고 CSS에 스타일 코드를 넣는 방법입니다. 물론 다른 여러가지 많은 방법들이 있습니다. 결론적으로 이런 인라인 코드가 많은 글을 작성하는 경우 글 작성이 상당히 번거롭습니다.
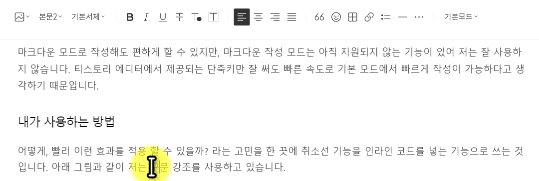
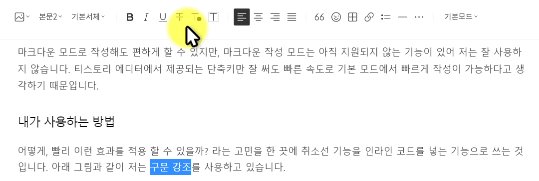
마크다운 모드로 작성해도 편하게 할 수 있지만, 마크다운 작성 모드는 아직 지원되지 않는 기능이 있어 저는 잘 사용하지 않습니다. 티스토리 에디터에서 제공되는 단축키만 잘 써도 빠른 속도로 기본 모드에서 빠르게 작성이 가능하다고 생각하기 때문입니다.
내가 사용하는 방법
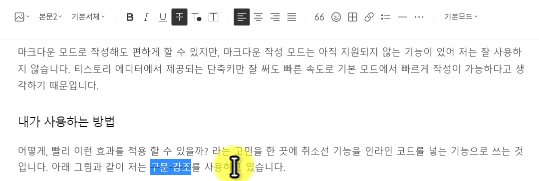
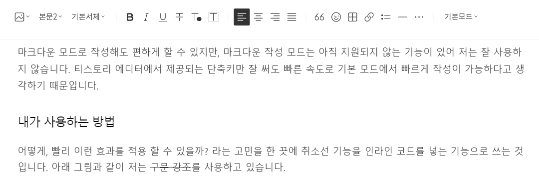
어떻게, 빨리 이런 효과를 적용 할 수 있을까? 라는 고민을 한끝에 취소선 기능을 인라인 코드를 넣는 기능으로 쓰는 것입니다. 저는 티스토리 글작성 하면서 취소선 스타일을 쓸일이 없어서 기존 취소선 스타일을 버리고, 인라인 코드 스타일로 변경하였습니다. 아래 그림과 같이 저는 구문 강조를 하기 위해 취소선 스타일을 선택하는 것으로 구문 강조를 넣도록 변경했습니다. 아래 그림에서는 마우스로 취소선을 클릭 했지만 에디터에서 지원되는 단축키를 사용하면 더 빠르게 스타일 적용이 가능합니다.
- 취소선 단축키 :
Ctrl + Alt + J


저는 위와 같이 적용하기 위해 CSS 파일에 아래의 코드를 작성하였습니다. 필요하시면 참고하세요.
- 1줄 : .article_view 는 본문 작성되는 div블록의 클래스 이름으로 적용된 스킨별로 본문이 작성되는 div 또는 article 태그의 클래스 또는 ID로 CSS 선택자 이름을 변경해야 함
- 1줄 : 티스토리 구형에디터의 취소선은 strike 태그가 적용되어 2개의 CSS 선택자가 사용되었음
- 2줄 :
text-decoration: none;은 기존 텍스트 꾸미기 효과를 초기화함
.article_view s, .article_view strike {
text-decoration: none;
line-height: normal;
background: rgba(135, 131, 120, .15);
color: #CCB037;
border-radius: 3px;
font-size: 95%;
padding: 0.2em 0.4em;
overflow-wrap: anywhere;
}※ 주의사항 : 이와 같은 방법을 사용하면 티스토리 블로그 어플에서는 꾸밈 효과가 적용되지 않고, 취소선으로 보입니다. 저는 제 블로그 특성상 다른 사람이 티스토리 어플로 제 블로그를 들어올 일이 없어서 이렇게 사용하였습니다.
마무리 끄적끄적...
현재 포스트 작성일 기준으로 이 스킨은 제가 직접 만들었습니다. 제 직업이 소프트웨어 개발자는 아니지만, 블로그를 하면서 내 커스텀 스킨이 필요하겠다는 생각을 해서 만들게 되었습니다. 스킨을 만들면서 글작성 작업 속도 및 광고를 효율적으로 쉽게 넣고 빼기 위한 장치 및 기타 등등을 만들었는데, 시간이 된다면 머리속에서 더 많이 잊어버리기 전에 하나씩 기록으로 남길 생각입니다.
오랜만에 블로그를 들어와서 보니, 손볼 곳이 많이 생겼네요. 가끔씩 스킨 문의 주시는 분이 있어, 올해 시간이 되면 좀 더 많이 다듬고, 여러가지 옵션을 설정하도록 편의 기능을 넣은 상태로 배포판을 만들어 볼 생각입니다. 제가 사용하는데는 문제가 없지만, 배포를 하기 위해 해결해야 하는 주요한 이슈들이 몇개가 있습니다. 지금은, 제가 프로토타입으로 급하게 만들어 놓은 스킨인데, 귀찮아서 계속 쓰고 있는 상황이라...ㅎㅎ
'Tistory' 카테고리의 다른 글
| 블로그 1년 후기 : 애드센스 광고 수익을 최적화 하는 방법 및 주의 사항(Feat. 애드핏) (11) | 2021.06.01 |
|---|---|
| 블로그 1년 후기 : 유입, 방문자수를 늘리기 위한 포스팅 방법 - 글의 양, 시리즈 물, 제목, 태그 활용 (6) | 2021.06.01 |
| 일치하는 콘텐츠 목록 특정 글 고정 또는 차단 설정 및 기간 설정 (6) | 2020.12.14 |
| 티스토리 highlight.js 설정 및 Syntax Highlight 플러그인 언어 추가 (0) | 2020.12.01 |
| #7 CSS Sticky 속성으로 사이드바 내부 일부 영역 화면에 고정 하기 (1) | 2020.11.26 |

